Entendiendo la propiedad perspective (perspectiva) en CSS
- Andrés Cruz

La propiedad perspective agrega un efecto tridimensional afectando la distancia que hay entre un observador y las figuras en el plano a través de una variación en el eje Z; en otras palabras, permite acercar/alejar figuras en el plano.
La propiedad perspective agrega un efecto tridimensional afectando la distancia que hay entre un observador y las figuras en el plano a través de una variación en el eje Z; en otras palabras, permite acercar/alejar figuras en el plano:

Para comprender esta propiedad, simplemente imaginemos una persona viendo un objeto en el mundo 3D, ahora imaginemos que podamos variar la distancia entre la persona y el objeto, esto es posible a través de la propiedad perspective.
También veremos en la segunda parte de esta entrada que podemos variar la posición del observador (el que esta viendo el objeto) y de esta forma en ángulo de visión a través de la propiedad perspective-origin.
Sigamos hablando sobre la propiedad perspective en CSS, esta propiedad agrega un factor de profundidad (Z) en los elementos HTML; su valor consta de medidas por ejemplo píxeles; según el valor de la medida:
- Mientras más pequeño el valor más lejano estará el objeto del observador.
- Mientras más grande el valor mayor más cercano estará el objeto del observador y por ende el objeto aparenta ser más grande.
Sintaxis de la propiedad perspective en CSS
perspective: 250px; perspective: none;
Sintaxis de la propiedad perspective en Javascript
object.style.perspective="50px" object.style.MozPerspective="50px" object.style.WebkitPerspective="50px"
Ejemplo de la propiedad perspective en CSS
Veamos el siguiente ejemplo en donde podemos ver variaciones entre la perspectiva del objeto dando la sensación de que el mismo crece y decrece progresivamente; sin embargo lo único que varía en el mismo es la perspectiva:
La propiedad perspective-origin en CSS
Como mencionamos en un comienzo de esta entrada, la perspectiva simula como si un observador estuviera mirando un objeto.
¿Qué pasa si queremos determinar la posición de donde el observador está mirando?
Podemos reubicar posición del observador está mirando puede ser cambiada con la propiedad perspective-origin definiendo su posición X y Y:
Sintaxis de la propiedad perspective-origin en CSS
perspective-origin: posicion-x; perspective-origin: posicion-x posicion-y;
Sintaxis de la propiedad perspective-origin en Javascript
object.style.perspectiveOrigin="50% 50%" object.style.MozPerspectiveOrigin="50% 50%" object.style.WebkitPerspectiveOrigin="50% 50%"
posicion-x y posicion-y: Indica la posición en las coordenadas de las X y Y respectivamente; pueden tener alguno de los siguientes valores:
- Porcentajes.
- Medidas dadas en pixeles (px) o cualquier otra soportada.
posicion-x soporta palabras claves como left, center y right.
posicion-y soporta palabras claves como top, center y bottom.
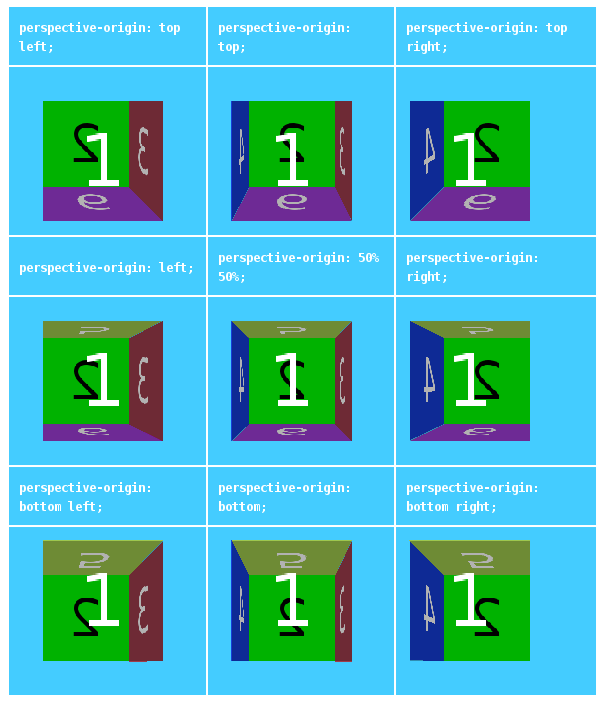
Parte del siguiente ejemplo fue tomado de la perspective-origin; por lo tanto este ejemplo es una variante del presentado en la MDN.
Veremos cómo cambiamos el ángulo de visión del observador a través de la propiedad perspective-origin progresivamente:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
