Las fuentes de Google Font para nuestra web y efectos sobre nuestras fuentes
- Andrés Cruz

Las fuentes son un instrumento necesario al momento de diseñar nuestras páginas web; tenemos que saber cual fuente elegir y que le pegue a nuestra web; si tan solo hubiera un repositorio para ver distintas fuentes, poder compararlas y personalizarlas; pues si existe y se llama Google Fonts; ya desde hace mucho, desde CSS3 fue inventado e implementado no tenemos que estar super limitados al momento de emplear tipografías en nuestra web; nos podemos olvidar de las ya más que usadas fuentes Times New Roman, Georgia, Arial, Verdana, etc; tener que maquetar incluyendo textos seguidos de imágenes y estas formas de maquetar que tan tediosas y engorrosa se hacían, las cargas superlentas que teníamos debido a esta práctica debido al peso extra que ganaba la página web por esta práctica.
Ya explicado qué es Google Fonts y cuales son sus ventajas, que prácticamente se reduce a la enorme cantidad de fuentes que tenemos a nuestra disposición; para emplear estas fuentes tipográficas, estandarizadas y de alta calidad simplemente tenemos que referenciarlas mediante @font-face y tenemos múltiples formatos de tipografía que podemos colocar en cascada para que sea el navegador que seleccione cuál emplear y nos olvidamos nosotros de la compatibilidad entre los navegadores.
Las Google Font fundamentales para una página o aplicación web
Google cuenta con más de 600 fuentes disponibles que podemos emplear gratuitamente para nuestro desarrollo web, podemos descargarla e incluirlas directamente en nuestro proyecto y no solo referenciarla de la web de Google Font.
Las mejores fuentes de Google Font
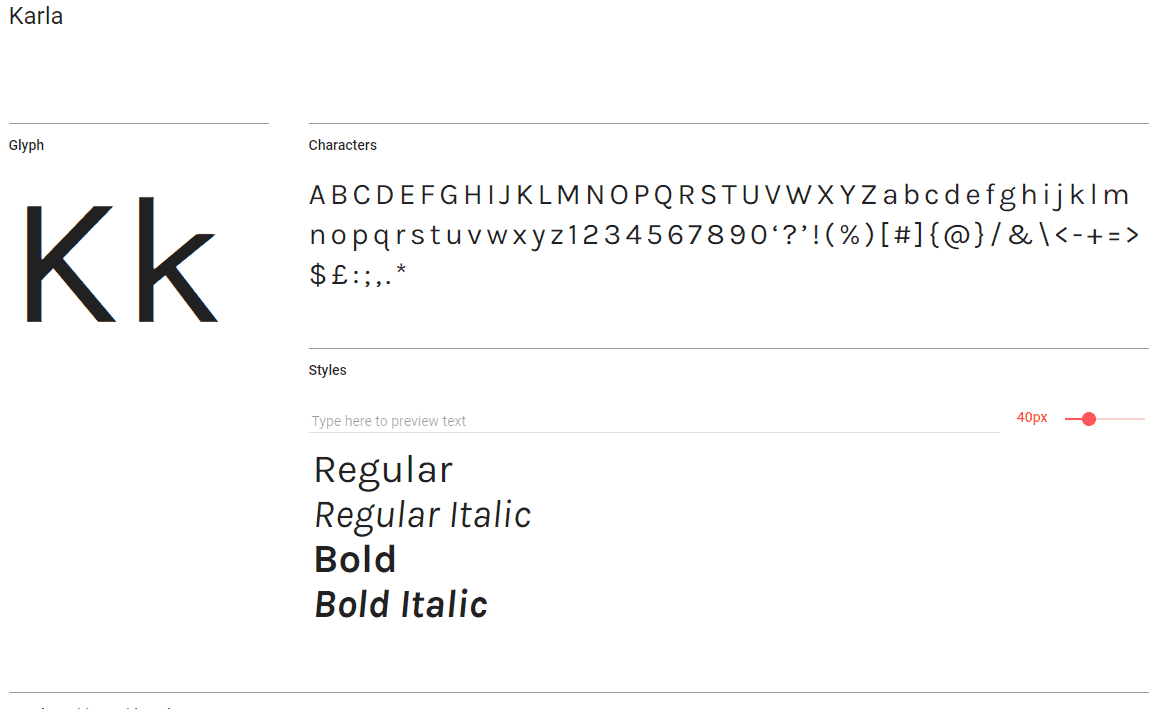
1. Karla
 Ver fuente
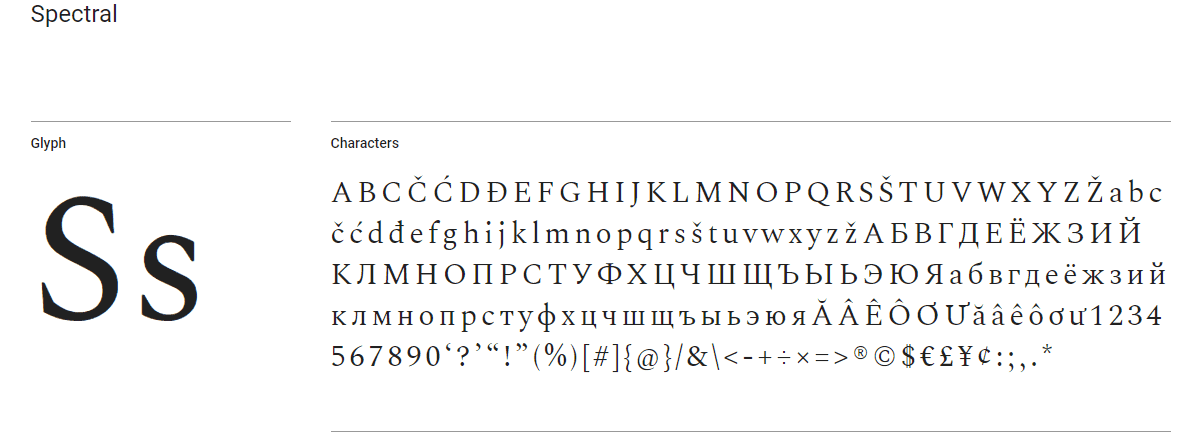
Ver fuente 2. Spectral
 Ver fuente
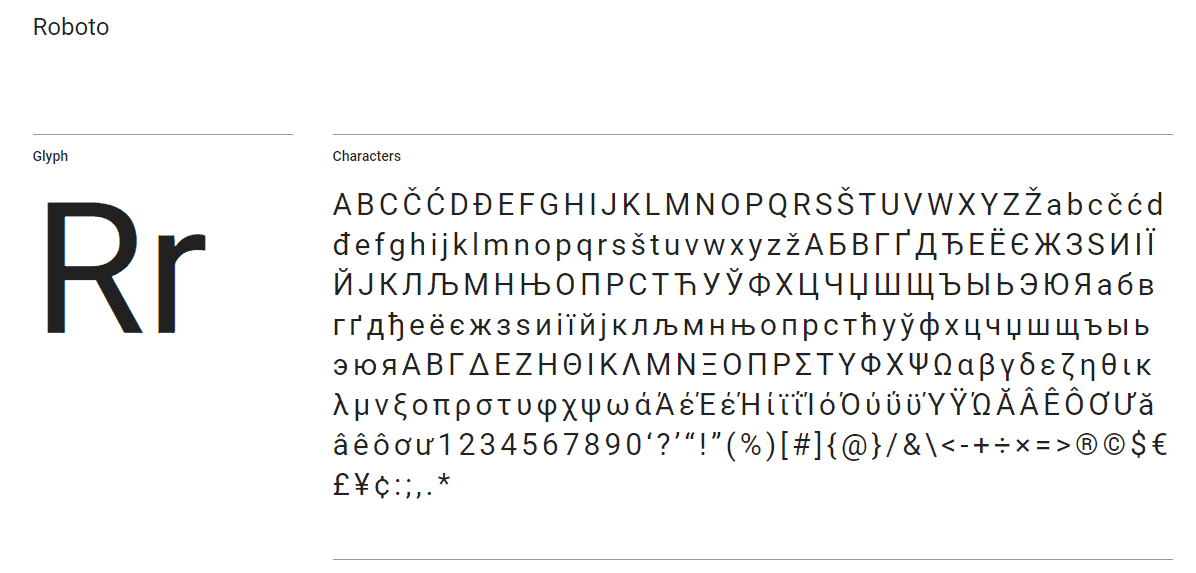
Ver fuente 3. Roboto
 Ver fuente
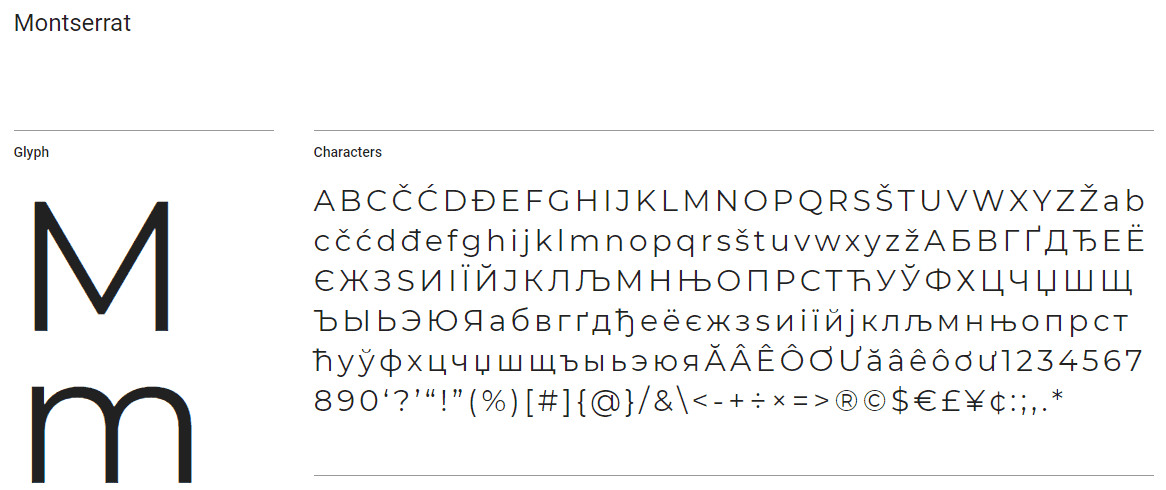
Ver fuente 4. Montserrat
 Ver fuente
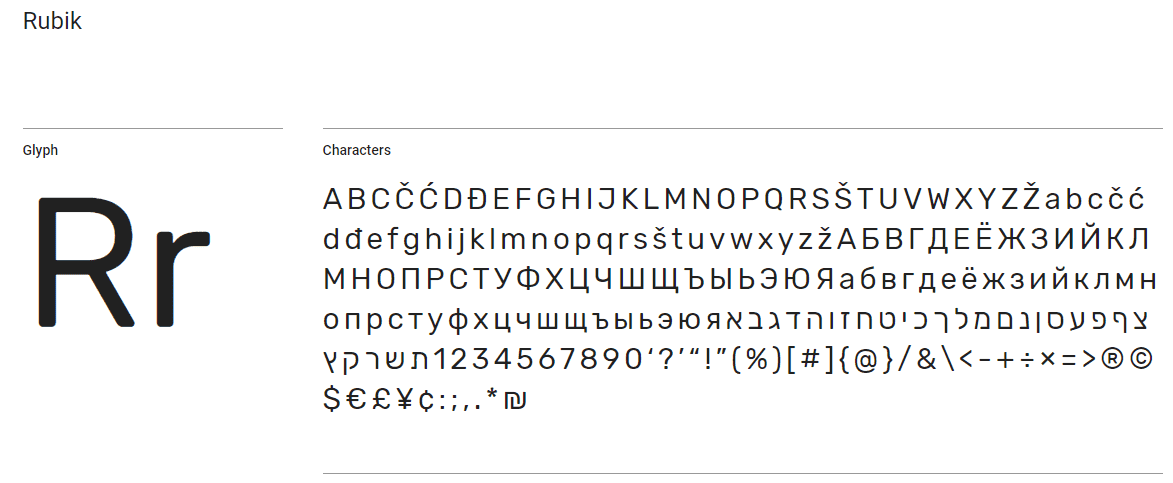
Ver fuente 5. Rubik
 Ver fuente
Ver fuente 6. Cardo
 Ver fuente
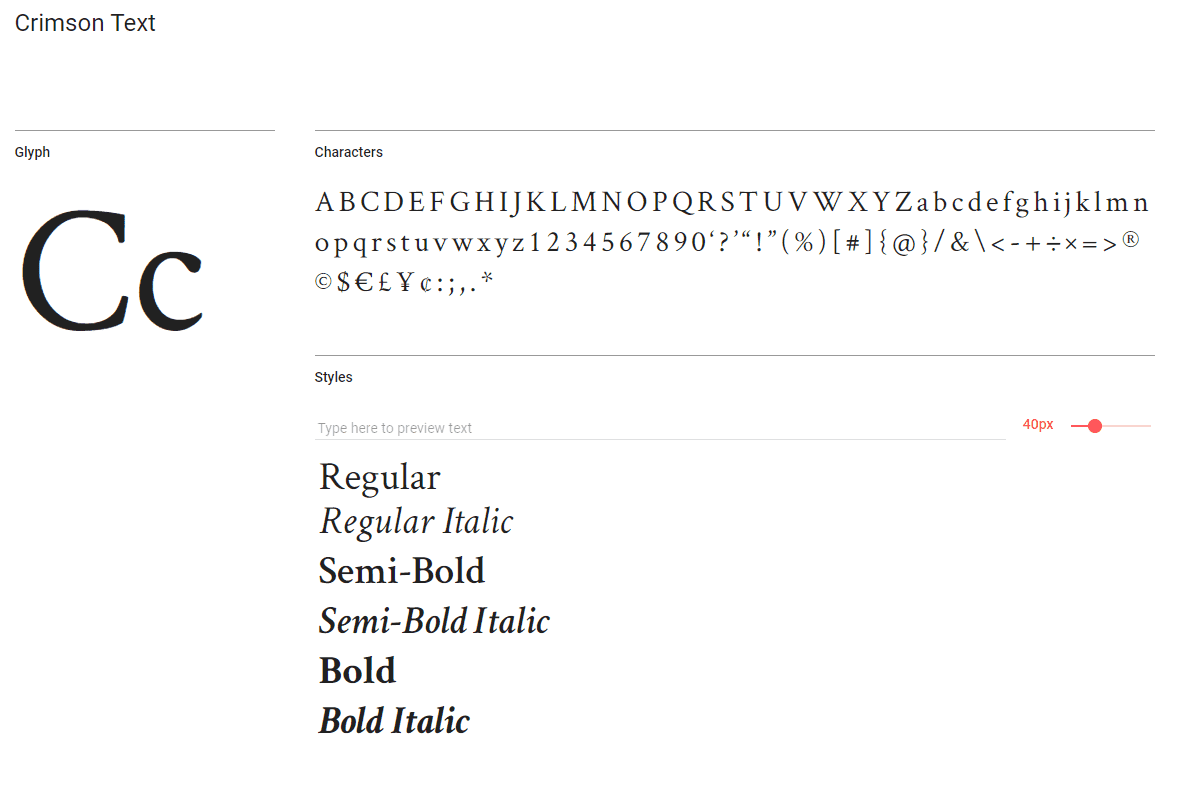
Ver fuente 7. Crimson
 Ver fuente
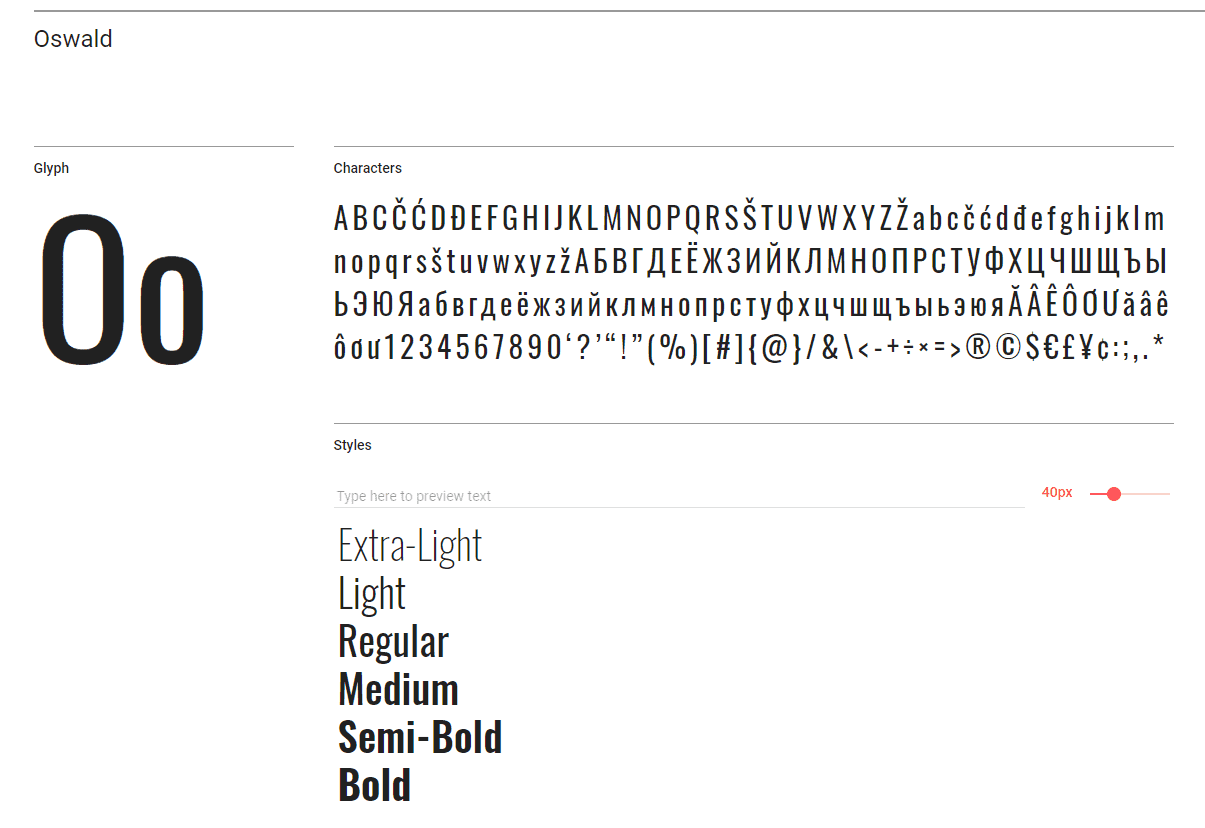
Ver fuente 8. Oswald
 Ver fuente
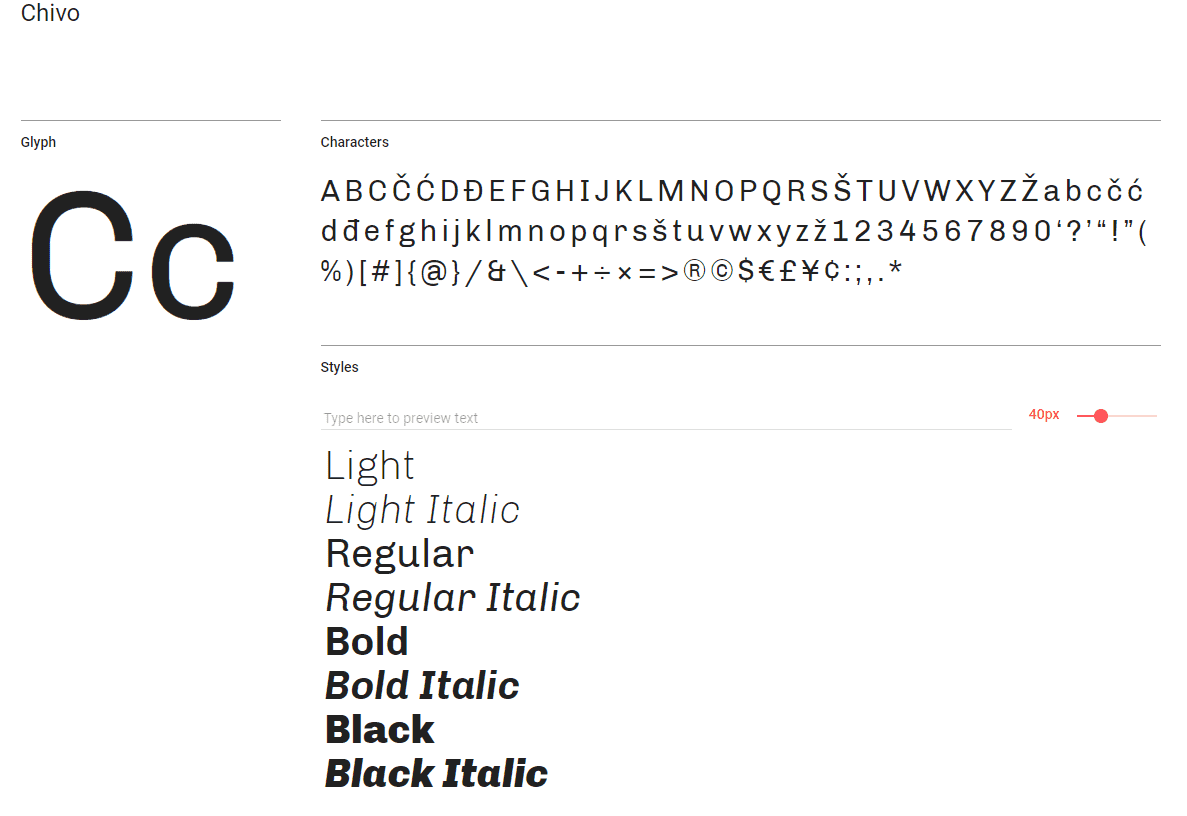
Ver fuente 9. Chivo
 Ver fuente
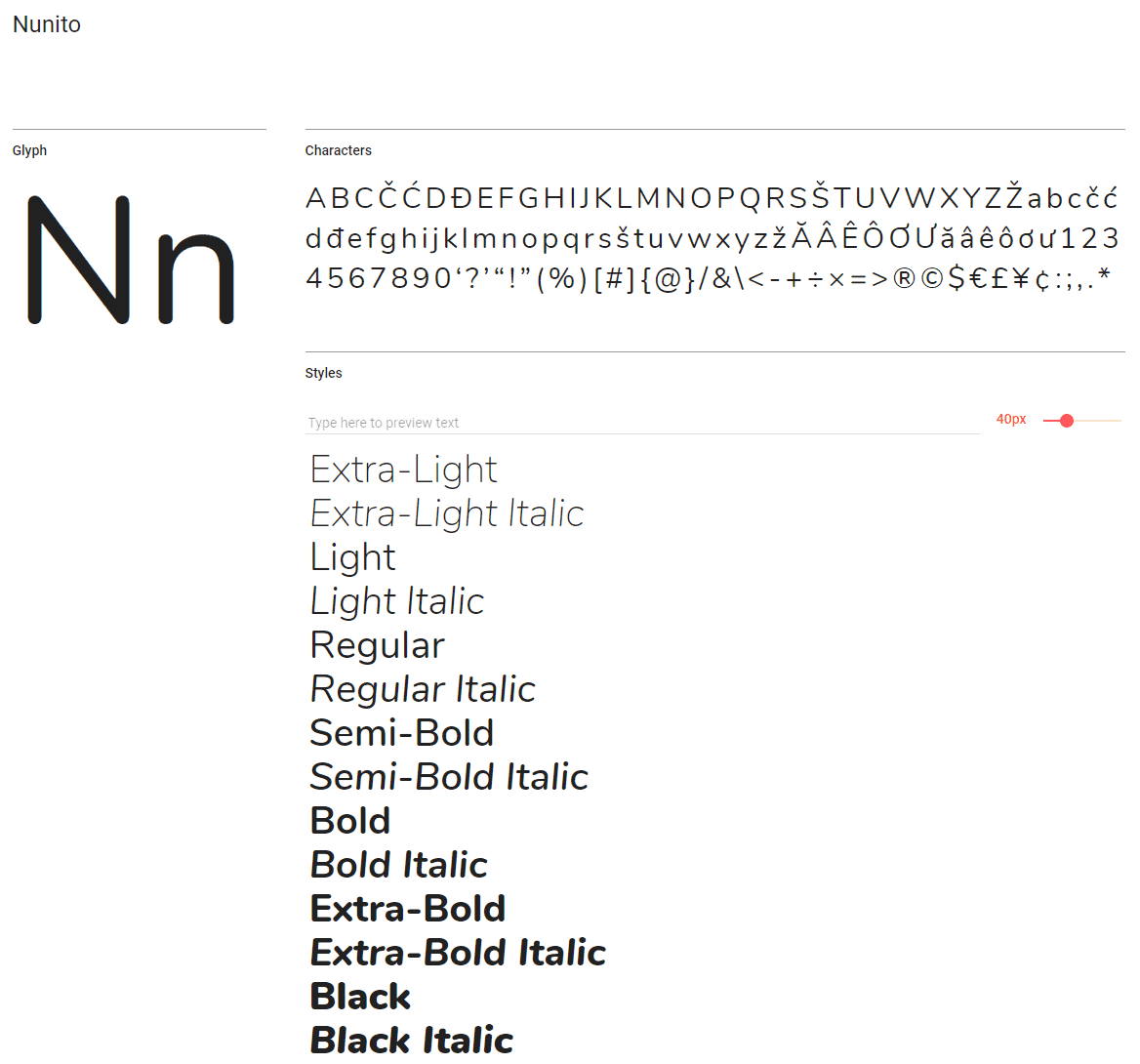
Ver fuente 10. Nunito
 Ver fuente
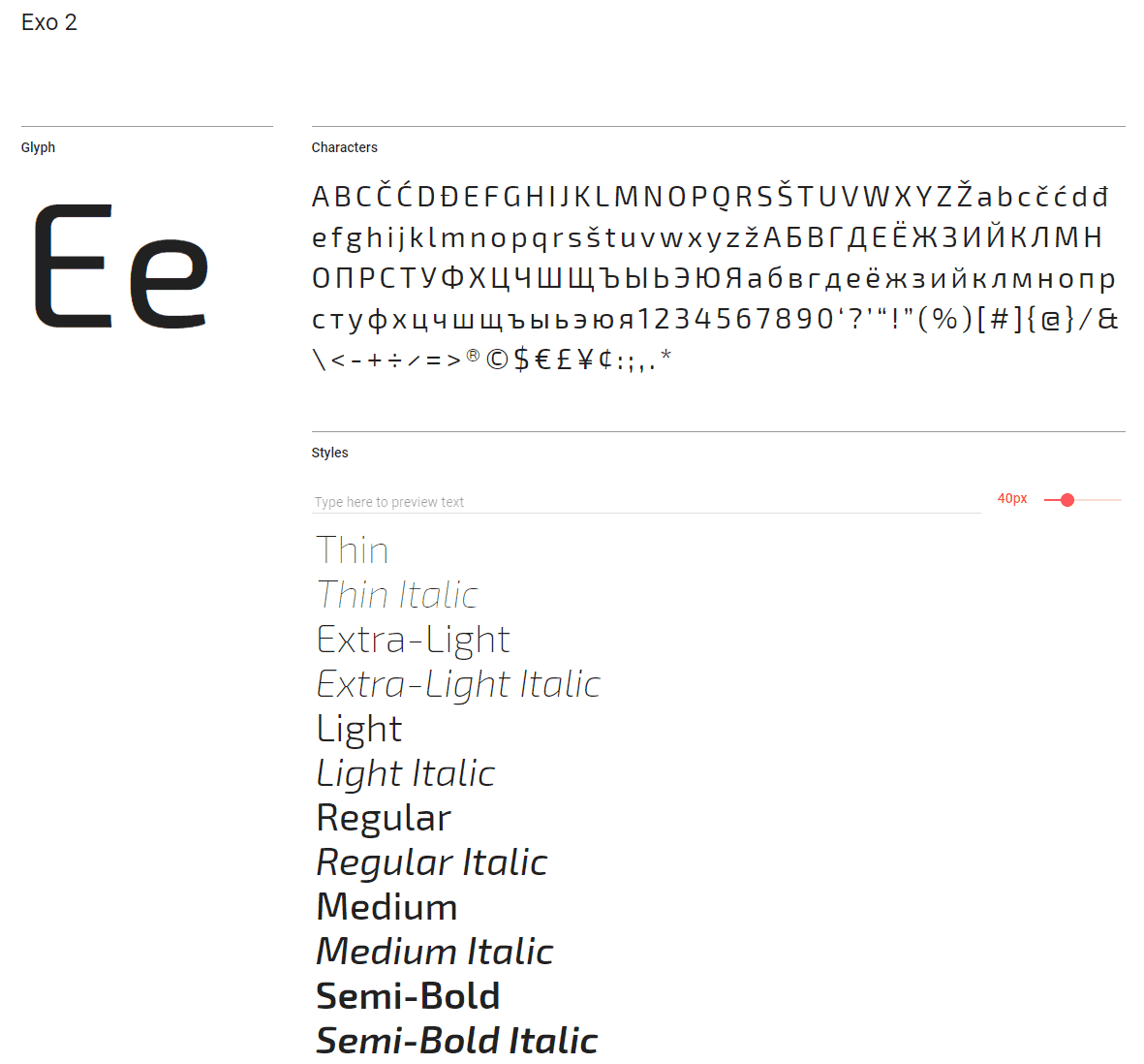
Ver fuente 10. Exo
 Ver fuente
Ver fuente Instalando y empleando las fuentes de Google Font
Para emplear la fuente, simplemente debemos de colocar el nombre de la misma como parámetro del family como puedes ver en el siguiente ejemplo:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Nunito">
Luego para emplear la fuente, nos basta con lo siguiente código CSS:
body {
font-family: 'Nunito', serif;
font-size: 35px;
}
Efectos con las Google Font
Ya en esta sección veremos como realizar efectos con las Google Font; como su nombre indica, la API Google Font permite agregar fuentes en nuestra web sin muchas complicaciones; en este artículo nos enfocaremos principalmente en cómo utilizar las fuente de efecto de Google.
Para importar en nuestra web las fuentes de Google solo debemos incluir:
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css" />
Seguido del parámetro family (precedido por el carácter '?') e indicando el nombre de la fuente que queremos utilizar.
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Rancho" />
hasta ahora solo hemos cargado una fuente en particular en nuestra web, para utilizar los efectos tenemos que agregar al final de la URL el parámetro effect (precedido por el caracter '&') con su respectivo valor (el nombre del efecto).
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Rancho&effect=fire-animation" />
para usar el efecto anterior solo hay que agregar el correspondiente nombre de la clase en nuestros elementos HTML:
<p class="font-effect-fire-animation">Animación Fuego </p>
Animación Fuego
Todos los nombre de las clases de los efectos vienen con el prefijo font-effect- seguido del nombre de la API; a su vez; podemos cargar múltiples efectos en la misma URL separando cada uno de los efectos por el carácter pipe ('|').
Lista de todos los efectos
| Efecto | Nombre de la API | Nombre de la clase | Soporte |
|---|---|---|---|
| Anaglyph | anaglyph | font-effect-anaglyph | Chrome, Firefox, Opera, Safari |
| Brick Sign | brick-sign | font-effect-brick-sign | Chrome, Safari |
| Canvas Print | canvas-print | font-effect-canvas-print | Chrome, Safari |
| Crackle | crackle | font-effect-crackle | Chrome, Safari |
decaying | font-effect-decaying | Chrome, Safari | |
| Destruction | destruction | font-effect-destruction | Chrome, Safari |
| Distressed | distressed | font-effect-distressed | Chrome, Safari |
| Distressed Wood | distressed-wood | font-effect-distressed-wood | Chrome, Safari |
| Emboss | emboss | font-effect-emboss | Chrome, Firefox, Opera, Safari |
| Fire | fire | font-effect-fire | Chrome, Firefox, Opera, Safari |
| Fire Animation | fire-animation | font-effect-fire-animation | Chrome, Firefox, Opera, Safari |
| Fragile | fragile | font-effect-fragile | Chrome, Safari |
| Grass | grass | font-effect-grass | Chrome, Safari |
| Ice | ice | font-effect-ice | Chrome, Safari |
| Mitosis | mitosis | font-effect-mitosis | Chrome, Safari |
| Neon | neon | font-effect-neon | Chrome, Firefox, Opera, Safari |
| Outline | outline | font-effect-outline | Chrome, Firefox, Opera, Safari |
| Putting Green | putting-green | font-effect-putting-green | Chrome, Safari |
| Scuffed Steel | scuffed-steel | font-effect-scuffed-steel | Chrome, Safari |
| Shadow Multiple | shadow-multiple | font-effect-shadow-multiple | Chrome, Firefox, Opera, Safari |
| Splintered | splintered | font-effect-splintered | Chrome, Safari |
| Static | static | font-effect-static | Chrome, Safari |
| Stonewash | stonewash | font-effect-stonewash | Chrome, Safari |
| Three Dimensional | 3d | font-effect-3d | Chrome, Firefox, Opera, Safari |
| Three Dimensional Float | 3d-float | font-effect-3d-float | Chrome, Firefox, Opera, Safari |
| Vintage | vintage | font-effect-vintage | Chrome, Safari |
| Wallpaper | wallpaper | font-effect-wallpaper | Chrome, Safari |
Tabla con la lista de todos los efectos.
Fuente: https://developers.google.com/fonts/docs/getting_started#Effects
Para más información: Google Developers > Google Fonts.
Acepto recibir anuncios de interes sobre este Blog.
Se explica que es la Google Font, como podemos emplearlo en nuestra página web, las mejores fuentes que podemos empelar y explicaremos cómo utilizar las fuente de efecto de Google para fuego neón 3D y muchas más.
- Andrés Cruz
