Efecto ripple en los botones en CSS
- Andrés Cruz

Veremos como crear un efecto ripple sobre los botones con solo CSS.
Vamos a conocer como hacer un efecto ripple para los botones en CSS; anteriormente vimos como aplicar el efecto ripple en un contenedor en CSS, ahora le toca a los botones:

Definimos el estilo base para un botón:
button {
border: 2px solid;
padding: 15px 40px;
font-size: 25px;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
background:
radial-gradient(circle, #0000 1%, var(--c) 1%) 50%/0%
var(--c);
transition: background 0.6s;
}Y nuestros botones:
<button class="light">Button</button>
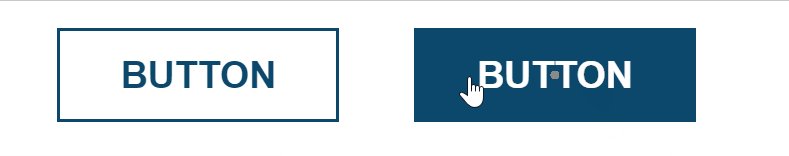
<button class="dark" style="--r: #f3738a;">Button</button>El truco aquí es, el efecto hover, en el cual crecemos enormemente:
button:hover{
background-size: 15000%;
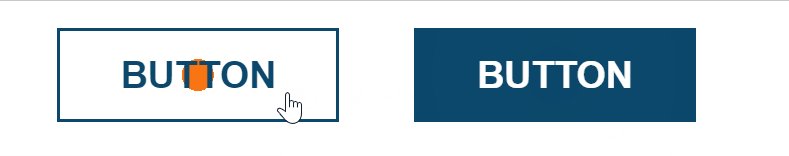
}Y la pseudo clases de active, se acciona en el evento click en el cual hacemos el cambio de color y con esto el efecto ripple:
button:active {
background-color: var(--r,#FA6900); /* color of the ripple effect*/
background-size: 100%;
transition: 0s;
}
.light {
--c: #fff;
color: #0B486B;
}
.dark {
--c: #0B486B;
color: #fff;
border-color: var(--c);
}
body {
margin:0;
height:100vh;
display:grid;
grid-auto-flow:column;
place-content:center;
grid-gap:50px;
}https://codepen.io/t_afif/pen/zYPyXdv

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
