Efecto ripple en CSS
- Andrés Cruz

Conoceremos como crear el efecto ripple en HTML con SOLO CSS.
Vamos a conocer como crear un efecto ripple con puro CSS:
// html
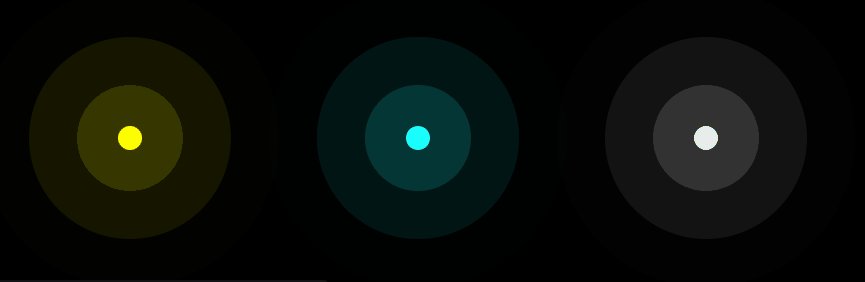
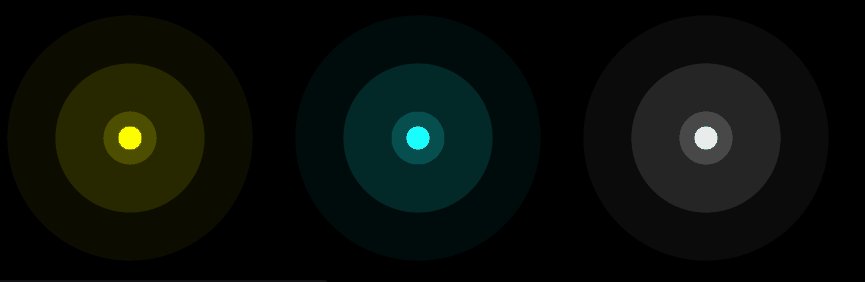
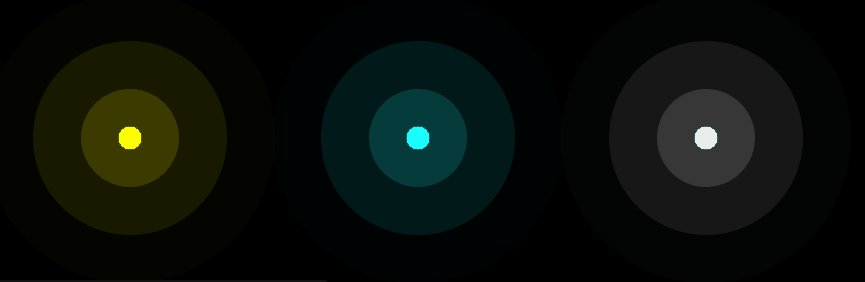
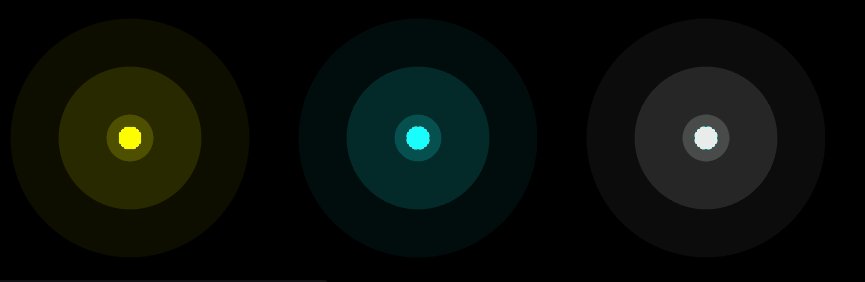
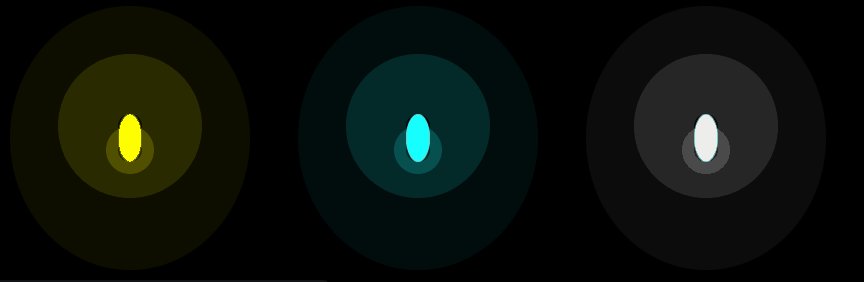
<div class="ripple"></div>
<div class="ripple" style="filter:hue-rotate(120deg)"></div>
<div class="ripple" style="filter:grayscale()"></div>
// css
.ripple {
width: 1rem; /* control the size */
background: #ff0; /* control the color here */
}
.ripple,
.ripple::before,
.ripple::after {
content: "";
display: grid;
grid-area: 1/1;
aspect-ratio: 1;
border-radius: 50%;
box-shadow: 0 0 0 0 #ff03; /* and here, 3 is the transparency */
animation: r 3s linear infinite var(--s,0s);
}
.ripple::before {--s: 1s}
.ripple::after {--s: 2s}
@keyframes r {
to {box-shadow: 0 0 0 6rem #0000}
}
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
gap: 11rem;
background: #000;
}- Con el gap, se especifica la separación entre las columnas y filas:
- https://www.w3schools.com/cssref/tryit.asp?filename=trycss_gap
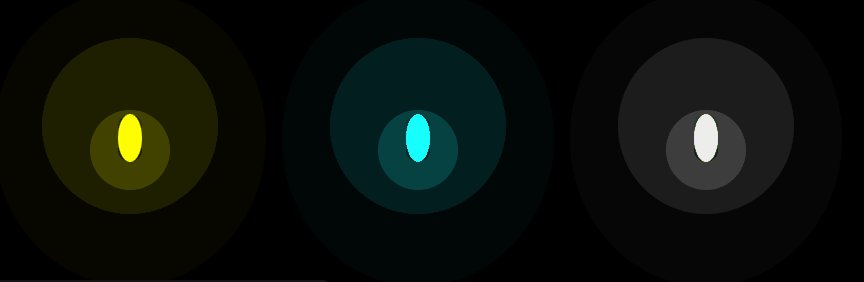
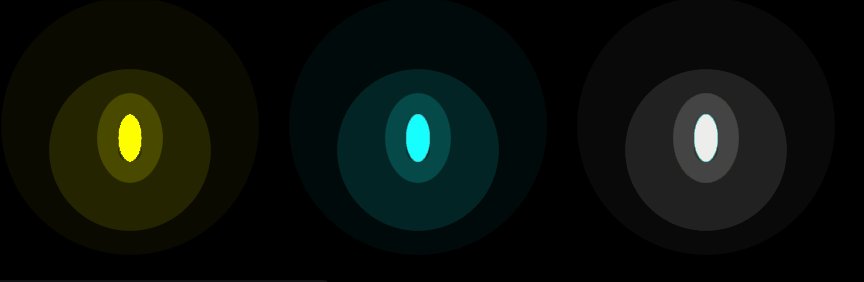
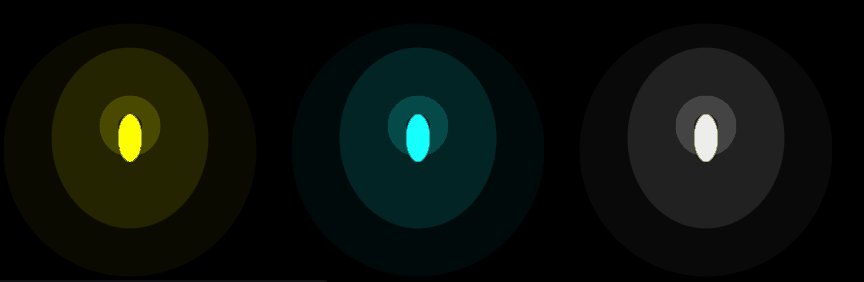
- Con el grid-area: 1/1 estamos indicando que los 3 contenedores (.ripple,.ripple::before,.ripple::after) se alineen en el mismo lugar; puedes comentar y veras que veremos 3 ondas en posiciones distintas:
- Con los pseudo elementos de before y after, definimos una especie de contenedor mediante CSS, que a la final es cada una de las ondas que vemos en la animación

- Como tenemos dos, entonces son dos contenedores que creamos
- Lo más interesante de este código, es que, define una propiedad personalizada con alcance para el before y after, con el valor de 1s y 2s respectivamente; dando con esto, ese efecto de ripple cada segundo

https://codepen.io/t_afif/pen/dyZaYMB

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
