Creando reflejos en nuestras imágenes con webkit-box-reflect
- Andrés Cruz

Se explica cómo crear un reflejo de una imagen con la propiedad webkit-box-reflect, además de su sintaxis básica que permite cambiar la posición, desplazamiento y hasta la posibilidad de aplicar máscaras para crear reflejos
En esta entrada veremos cómo aplicar la propiedad webkit-box-reflect para crear reflejos, además, su sintaxis ofrece una cantidad importante de valores los cuales podemos establecer a gusto para cambiar aspectos que van desde la posición, desplazamiento hasta la posibilidad de aplicar máscaras a través de degradados CSS y así crear reflejos.
box-reflect soporte solo para plataformas webkit
Cómo puedes darte cuenta con el nombre de la propiedad en cuestión establecida en esta entrada (webkit-box-reflect) el soporte es solo para los navegadores webkit lo que quiere decir que solo funcionará en los navegadores que emplean la plataforma webkit como lo son: Chrome, Opera y Safari, esto último nos dice que no es una propiedad en lo absoluto soportada por una gran cantidad de navegadores y por lo tanto no es muy recomendable emplearlo para aplicaciones finales pero sí con fines educativos o para experimentar un poco.
La sintaxis de la propiedad webkit-box-reflect en detalle
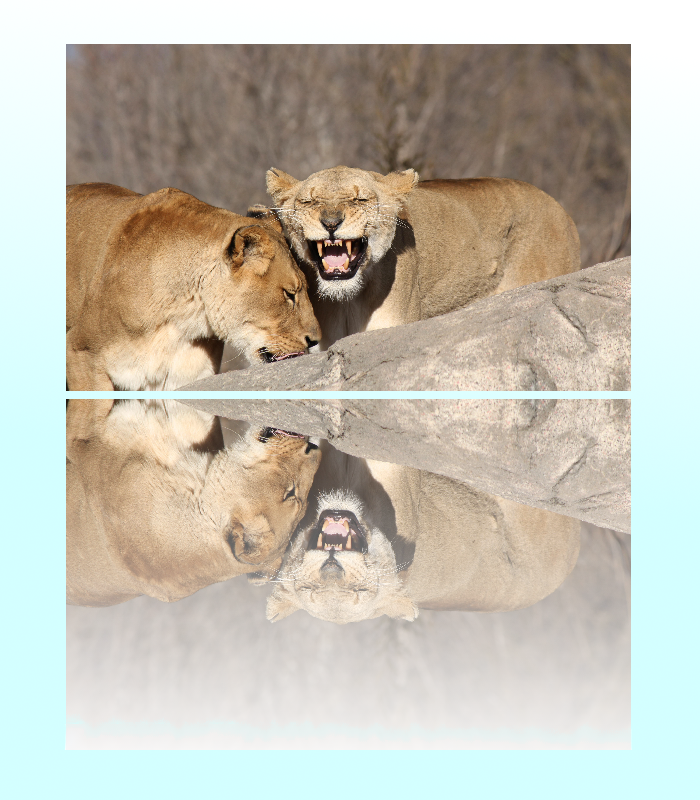
Como veremos a continuación podemos colocar el reflejo en cualquier de los lados que queramos, incluido abajo, como nos interesa para nuestro ejemplo:
Por ello empleamos la siguiente regla CSS:
-webkit-box-reflect: below;
Aunque para posicionarnos en las distintas posiciones o direcciones tenemos distintos valores que podemos establecer:
-webkit-box-reflect: left para el reflejo a la izquierda
-webkit-box-reflect: right para el reflejo a la derecha
-webkit-box-reflect: above para el reflejo en la parte superior
Estableciendo desplazamientos con la propiedad webkit-box-reflect
Si queremos colocar una separación entre la imagen y el reflejo empleamos la segunda propiedad; por ejemplo, para separarlo unos 80px para cada uno de los ejemplos que vimos anteriormente:
-webkit-box-reflect: above 8px
-webkit-box-reflect: right 8px
-webkit-box-reflect: left 8px
-webkit-box-reflect: below 8px
Aplicando máscaras en la propiedad webkit-box-reflect para obtener reflejos:
Como se indicó en un inicio, se pueden aplicar máscaras o filtros para obtener unos interesantes efectos; en nuestro caso nos interesa obtener una especie de reflejo difuminado de la imagen:
-webkit-box-reflect: below 8px linear-gradient(transparent, white);
Que obviamente se puede aplicar a las distintas posiciones que vimos anteriormente; en general la propiedad webkit-box-reflect es bastante útil al evitar que nosotros realicemos todo este trabajo a mano; el único problema (aparte de que solo funciona en los navegadores con webkit) es que hay que alinear tanto la imagen como el reflejo para que no se rompa con el flujo básico de nuestro documento como verán si estudias un poco el CSS de los ejemplo anteriores.
Enlace de interés

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
