Como mostrar contenido en columnas expandibles con solo CSS
- Andrés Cruz

En este artículo veremos una forma de mostrar contenido a través de columnas expansibles.
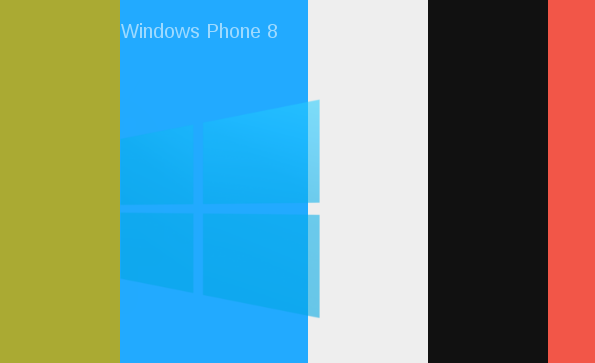
Cuando desarrollamos una página web con el propósito de mostrar cierto contenido clave o información nos vemos en la obligación de mostrarla en una forma sencilla, elegante y sin muchas complicaciones; en este artículo veremos una de estas formas, la cual consiste en mostrar el contenido en columnas, que al posicionarnos sobre ellas se expanden y nos muestra el contenido:
Definiendo el HTML
Nuestras columnas serán un total de cuatro; pero por supuesto, pueden ser más o menos, depende de las necesidades; para ello utilizaremos una lista ul:
<ul>
<li>
<p>Android</p>
<img src="android.png"/>
</li>
<li>
<p>Windows Phone 8</p>
<img src="windows-8-phone.png"/>
</li>
<li>
<p>IOS</p>
<img src="ios.png"/>
</li>
<li>
<p>BlackBerry</p>
<img src="blackberry.png"/>
</li>
</ul>
Definiendo el CSS
El CSS es realmente corto y sencillo; veremos ciertas secciones claves:
Definiendo las columnas verticales
body {
background: #f25648;
}
li img{
opacity:0;
transition:opacity 1s;
}
li:hover img{
opacity:1;
}
li {
margin: 0;
padding: 0;
list-style: none;
width:20%;
height:100%;
transition:width 1s,color 1s;
}
ul {
margin: 0;
padding: 0;
height:100%;
}
li:hover{
width:40%;
color:rgba(255, 255, 255, 1);
}
li:nth-child(1) {
background: #aaAA33;
}
li:nth-child(2) {
background: #22AAff;
}
li:nth-child(3) {
background: #EEEEEE;
}
li:nth-child(4) {
background: #111111;
}
li:hover {
color: rgba(255, 255, 255, 1);
}
Puntos claves:
- El HTML anterior esta compuesto de un nombre y de una imagen; que corresponden al contenido que se desea mostrar.
- Definir un color para cada
li. - Definir la lista
ulpara que en conjunto ocupen un 80% del ancho (width) de la pantalla y siempre el 100% de alto (height); de esta forma al ampliarlos (posicionándonos encima de unli) ocupen el 20% restante. - Definir un color de fondo en el
bodypara el 20% restante del documento (que no es ocupado por ningúnli); de esta forma parecerá un componente más de la lista (li) pero este no mostrará ningún contenido ni efecto, el porqué de esto se debe a que este espacio será ocupado por la lista (elli)al momento de su expansión. - Definirle un estilo, nosotros mostramos el contenido (imagen y texto) al posicionarnos encima de un elemento de la lista
licon ayuda de lostransitionde CSS. - La transición nos permiten que un elemento cambia gradualmente (en un tiempo determinado) de un estilo a otro recordando; artículo pasado Introducción a las Transiciones en CSS; con el código HTML y CSS anterior obtenemos el siguiente resultado:
Resultado Final

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
