¿Cómo crear un checkbox personalizado en CSS?
- Andrés Cruz

En esta entrada veremos cómo crear un checkbox custom o personalizados con solo CSS, con esto se quiere decir que no se emplea la renderización realizada por defecto por los navegadores.
En esta entrada veremos cómo crear un checkboxs customs o personalizados con solo CSS, con esto se quiere decir que no se emplea la renderización realizada por defecto por los navegadores:
Y en su lugar será un diseño propio 100% personalizable con cualquier cantidad de elementos HTML y reglas CSS.
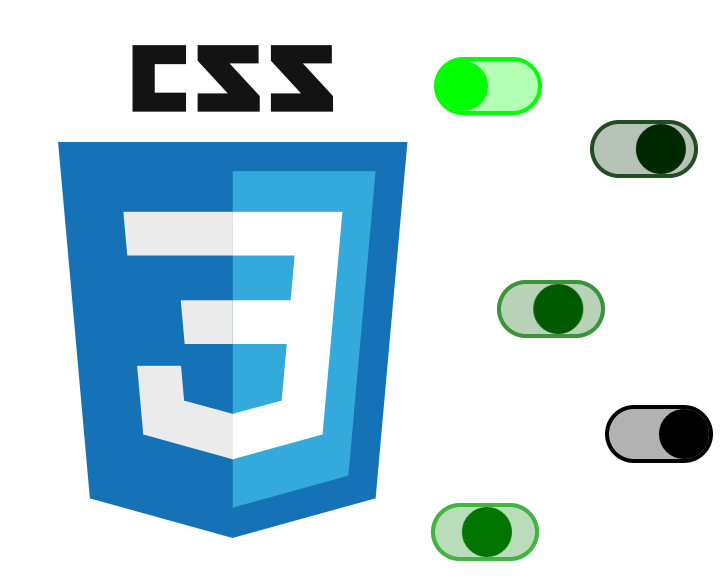
El resultado que queremos obtener es el siguiente:
El diseño anterior tal vez puedas considerar algo sencillo pero puedes adaptarlo a tus necesidades e inclusive emplear imágenes o SVG/HTML como veremos en futuras entradas; hoy solo se quiere mostrar la idea general de cómo crear checkboxs personalizados; veamos.
Custom o no, se emplea el tag checkbox
Tal vez el título te parezca una contradicción con lo que se comentó en un inicio; es decir, aunque no se emplee el renderizado realizado por defecto para cualquier elemento HTML que componen una página web (en este caso del checkbox), si se emplea los checkboxs mas estos se encuentran "ocultos" o no visibles empleando la propiedad opacity; con el siguiente HTML:
<div class="custom-checkbox">
<input type="checkbox" />
<div class="custom-checkbox-switch-0"></div>
<div class="custom-checkbox-switch-1"></div>
<div class="custom-checkbox-ball"></div>
</div>
La estructura es sencilla; un div custom-checkbox-switch-1 para cuando esté encendido, otro div custom-checkbox-switch-0 para cuando esté apagado y el interruptor custom-checkbox-switch-ball.
Entonces…¿Por qué emplear los checkbox?
Nos interesa emplear los estados del checkboxy así poder fácilmente alterar el comportamiento de nuestro CSS cuando estos se encuentran activos o no a través del selector :checked y el negado de este que lo podemos obtener con :not(:checked).
checkbox estén ocultos con opacity=0 se puede interactuar con los mismos a través de la IU que ofrece el navegadorVea la explicación realizada anteriormente en este ejemplo práctico:
Con opacity=0.
Con opacity=1.
Entonces al variar cual div custom-checkbox-switch-0 y custom-checkbox-switch-1 se muestran según el estado del checkbox se emulan los estados del checkbox fácilmente; vea el CSS correspondiente a cada uno de los div que representan el estado del checkbox:
[class*=custom-checkbox-switch] {
position: relative;
width: 100%;
height: 100%;
border-radius:40px;
margin:0;
transition:1s all;
}
.custom-checkbox input ~ .custom-checkbox-switch-0 {
border:4px solid rgb(0,0,0);
background: rgba(0,0,0,.3);
top:-50px;
}
.custom-checkbox input ~ .custom-checkbox-switch-1 {
border:4px solid rgb(0,255,0);
background: rgba(0,255,0,.3);
top:-108px;
}
.custom-checkbox input:checked ~ .custom-checkbox-switch-0 {
opacity:0;
}
.custom-checkbox input:not(:checked) ~ .custom-checkbox-switch-1 {
opacity:0;
}
Y el CSS para el interruptor:
.custom-checkbox input ~ .custom-checkbox-ball {
position: relative;
background:#CCC;
border-radius:25px;
top:-162px;
width: 50px;
height: 50px;
transform: translateX(54px);
transition:1s all;
-webkit-transform: translateX(54px);
-webkit-transition:1s all;
-moz-transform: translateX(54px);
-moz-transition:1s all;
}
.custom-checkbox input:not(:checked) ~ .custom-checkbox-ball {
background:rgb(0,0,0);
}
.custom-checkbox input:checked ~ .custom-checkbox-ball {
background:rgb(0,255,0);
}
Puedes encontrar el código completo en los siguientes enlaces:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
