La clase Output en CodeIgniter 3 para modificar el header de las respuestas: JSON en CodeIgniter 3
- Andrés Cruz

Se explica como emplear la clase Output en nuestra aplicación para modificar el header de las respuestas HTTP para que coincida con el tipo de dato devuelto; ideal para trabajar los JSON con CodeIgniter.
La clase Output de CodeIgniter permite especificar el tipo de datos devueltos modificando el header de las respuestas mediante el tipo de contenido mejor conocido como content type; esto es ideal cuando creamos acciones que retornen imágenes, XMLs o el ya más que conocido JSON.
Como mencionamos anteriormente, esta clase es estupenda para trabajar con las respuestas en los JSON.
Su uso es muy fácil, para variar, no tenemos que importar nada, todo ya es cargado de manera automática desde el core del framework; veamos un ejemplo práctico.
Si queremos retornar algunos datos por JSON en una acción lo más sencillo es realizar lo siguiente:
public function json_requests_companie_gestor($user_id) {
echo json_encode(json_requests_companie_gestor($user_id));
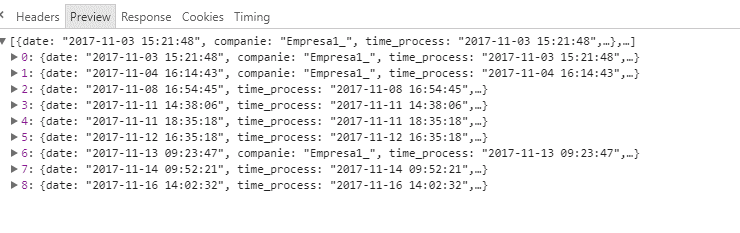
}Esto nos devuelve un JSON al momento de consultar el mismo; es decir, si colocamos la dirección de esta acción en el navegador veremos algo como esto:

Por supuesto, estos son datos de prueba de otro sistema, pero puedes realizar la pruebas correspondientes mediante un array o cualquier colección de objetos devuelto desde la base de datos.
Cargar json con jquery y Codeigniter: Ejemplos prácticos
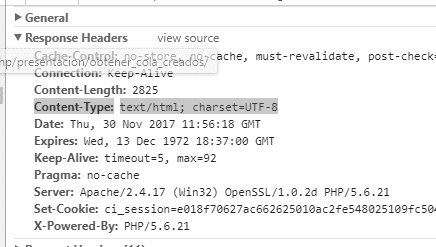
Siguiendo con nuestro objetivo que es el manejo y modificación de los headers de las respuestas devueltas desde nuestra aplicación, si nos vamos a la pestaña Network de nuestro navegador, en este caso estamos empleando Google Chrome veremos algo como lo siguiente:

Lo que significa, que aunque nuestra aplicación está devolviendo un JSON, sin embargo la acción que imprime el JSON estamos indicando (por defecto) que este contenido devuelto es texto HTML.
En general no hay mayor problema con el esquema anterior, salvo que cuando queramos consultar y obtener los datos anteriores debemos convertir el texto a un JSON para poder trabajar con los mismos como una colección de objetos, por ejemplo, realizando una llamada AJAX al método anterior tendríamos que hacer lo siguiente:
function solicitudes_por_gestor(user_id, name) {
$.ajax({
url: "<?php echo base_url() ?>presentacion/json_requests_companie_gestor/" + user_id,
context: document.body
}).done(function (data) {
populate_peticiones(JSON.parse(data), false);
}).fail(function (XMLHttpRequest, textStatus, errorThrown) {
console.log("Status: " + textStatus);
console.log("Error: " + errorThrown);
});
}Cómo puedes darte cuenta, el método JSON.parse() se encarga de cambiar el texto html o texto plano a un objeto JSON, y todo esto porque NO estamos especificando en el header de dicha respuesta que es un JSON que estamos devolviendo, esto lo podemos solventar empleando la clase Output de CodeIgniter de la siguiente manera:
public function json_requests_companie_gestor($user_id) {
$this->output
->set_content_type('application/json')
->set_output(json_encode(json_requests_companie_gestor($user_id)));
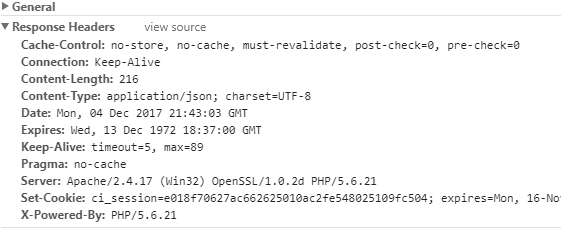
}Ahora, si consultamos la pestaña Network de Google Chrome veremos lo siguiente:

Y con esto, modificamos nuestro jQuery anterior, ya que ahora no tenemos necesidad de convertir el texto HTML a JSON y quedaría de la siguiente manera:
function solicitudes_por_gestor(user_id, name) {
$.ajax({
url: "<?php echo base_url() ?>presentacion/json_requests_companie_gestor/" + user_id,
context: document.body,
dataType: 'json'
}).done(function (data) {
populate_peticiones(data, false);
}).fail(function (XMLHttpRequest, textStatus, errorThrown) {
console.log("Status: " + textStatus);
console.log("Error: " + errorThrown);
});
}Como podemos ver, agregamos el parámetro dataType: 'json' para indicar que la petición que estamos haciendo desde el AJAX de nuestro jQuery espera recibir un JSON y no un texto plano o HTML, vemos además que no tenemos que convertir los datos devueltos a un JSON ya que prescindimos de emplear la llamada a la función JSON.parse().
Otro ejemplo práctico es el empleado en la documentación oficial de la web de CodeIgniter que devuelce una imagen JPG:
$this->output
->set_content_type('jpeg')
->set_output(file_get_contents('files/something.jpg'));Inclusive podemos indicar la codificación de los datos:
$this->output->set_content_type('text/plain', 'UTF-8');
Código de la petición HTTP:
$this->output->set_header('HTTP/1.0 200 OK');
$this->output->set_header('HTTP/1.1 200 OK');Entre otras configuraciones que puedes consultar en la documentación oficial.
Resumen de trabajar con los JSON en CodeIgniter
Esta es una forma excelente para trabajar con los JSON de forma correcta, generalmente solo empleamos la función:
echo json_encode(json_requests_companie_gestor($user_id));
Para devolver los JSON y no nos preocupamos por nada más, pero debemos estar pendientes de la cabecera de la respuesta para saber si nuestra aplicación está funcionando correctamente o no.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
