
Los filtros son una herramienta muy útil en el desarrollo web ya que permiten a los usuarios buscar, ordenar y filtrar información de manera eficiente. Los filtros pueden ser utilizados para ordenar y clasificar datos en una tabla o lista y acceder a la información deseada sin tener que buscar en grandes cantidades de datos. Veamos como implementar un sencillo filtro en CodeIgniter 4
En CodeIgniter 4, al igual que en varios frameworks, es muy sencillo crear funciones de tipo filtro; en este caso es mediante un campo de tipo texto; así que para esto, vamos a crear un campo como el siguiente:
<input type="text" name="search" placeholder="search" value="<?= $search ?>">Que forma parte de nuestro formulario completo:
<form method="get" id="formFilter">
<select name="type">
<option value="">Tipos</option>
<option <?= ($typeId == "exit") ? "selected" : "" ?> value="exit">Salida</option>
<option <?= ($typeId == "entry") ? "selected" : "" ?> value="entry">Entrada</option>
</select>
<select name="user_id">
<option value="">Usuarios</option>
<?php foreach ($users as $u) : ?>
<option <?= ($u->id == $userId) ? "selected" : "" ?> value="<?= $u->id ?>"><?= $u->username ?></option>
<?php endforeach ?>
</select>
<br>
<h4>Búsqueda</h4>
<input value="<?= $search ?>" type="text" name="search" placeholder="Buscar">
<h3>Cantidades</h3>
<label for="check_cant">
Activar
<input type="checkbox" name="check_cant" id="check_cant" checked>
</label>
<br>
<label for="min_cant">
Minimo <span><?= $minCant ? $minCant : 0 ?></span>:
<input type="range" name="min_cant" value="<?= $minCant ? $minCant : 0 ?>" min="0" max="90" step="1">
</label>
<br>
<label for="max_cant">
Maximo <span><?= $maxCant ? $maxCant : 100 ?></span>:
<input type="range" name="max_cant" value="<?= $maxCant ? $maxCant : 100 ?>" min="10" max="100" step="1">
</label>
<br>
<button type="submit">Enviar</button>
<a href="<?= route_to('product.trace',$product->id) ?>">Limpiar</a>
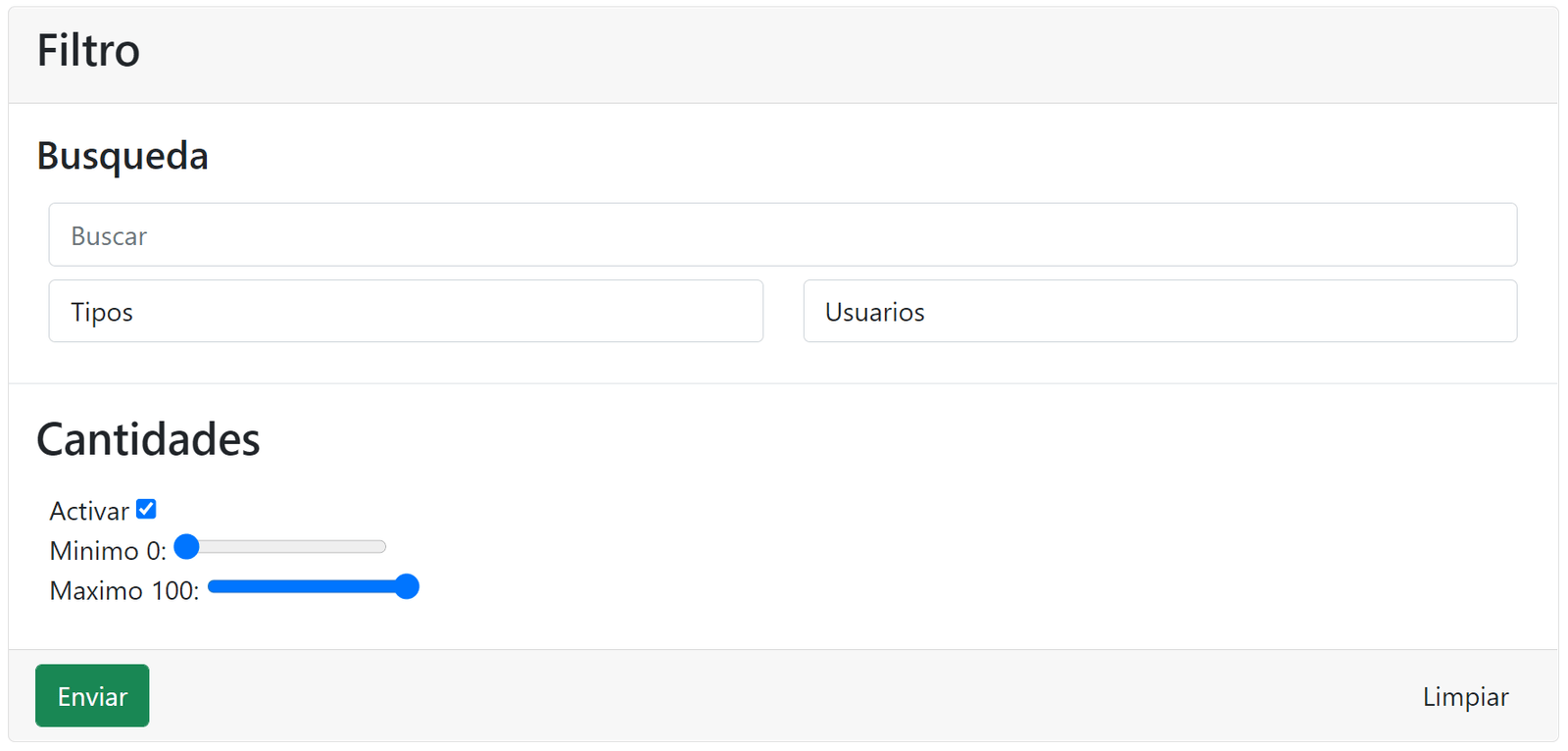
</form>En el cual puedes colocar otros campos de cualquier tipo para tus filtros; cosa que hacemos en el curso completo de CodeIgniter 4; estos campos a la final no son más que los empleados en los formularios para hacer cualquier otra operación de guardado o edición, tenemos los SELECT y campos de textos pero puedes usar otros como CHECKBOX o RADIUS si los consideras necesarios.
Pero esa es otra historia; fijate que el action del formulario no está definido, lo que significa que al enviar la petición la misma va a ser procesada por la misma página que pinta el formulario de búsqueda; en el caso del curso es la de un listado de detalles de producto.
Cuyo filtro, como puedes ver en el formulario anterior, es procesado por el mismo controlador que procesa la tabla anterior; en nuestro controlador, para saber si vamos a procesar algún dato de búsqueda, preguntamos desde el filtro:
$searchs = explode(" ", trim($this->request->getGet('search')));
if ($this->request->getGet('search')) {
//->orGroupStart()
$query->groupStart();
foreach ($searchs as $s) {
$query->orLike('u.username', $s)
->orLike('u.email', $s)
->orLike('puc.description', $s);
}
$query->groupEnd();Aquí varios aspectos que tienes que tener en cuenta:
- Usamos la función de explode para buscar por tokens
- Iteramos los tokens y buscamos coincidencias parciales con el like sobre las columnas a las cuales queremos buscar; en nuestro caso, un username, email y descripción que fijate que pertenecen a diferentes tablas
Cómo estamos empleando operaciones OR, es posible que interfieren con otros filtros where o similares en el resto de la consulta; por lo tanto, los agrupamos (en SQL colocamos parentensiste) para que solo afecten la sección de la búsqueda con los groupStart y groupEnd
En esencia todos los pasos anteriores son opcionales y según tus necesidades puede que quieras buscar coincidencias exactas; si ese es el caso, te basta con definirlo como:
$query->where('u.username', $this->request->getGet('search'))Para buscar una coincidencia exacta sobre la columna de username.
Puedes ver el codigo completo por si tienes dudas
https://github.com/libredesarrollo/codeigniter4-inventario/blob/main/app/Controllers/Dashboard/Product.php
Aquí lo importante es notar que vamos construyendo el query a tokens o trozos, en los cuales preguntamos mediante un condicional si tenemos datos recibidos por el usuario y con esto armamos el query; como en nuestro ejemplo es un campo de búsqueda que queremos construir


Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
