Primeros pasos con Three.js - Animaciones 3D con JavaScript
17-03-2022 - Andrés Cruz

Canvas Curso para conocer los fundamentos de Three.js, trabajar con figuras, cámaras, iluminación, materiales y escenas; interactuar con ellas y con esto conocer como funciona Three.js
Detecting keyboard events with Canvas
02-10-2023 - Andrés Cruz

Canvas In this entry we will see a small experiment where with Canvas, through keyboard events, we will specifically use the keyboard direction arrows.
Detectando los eventos de teclado con Canvas
07-12-2015 - Andrés Cruz

Canvas En esta entrada veremos un pequeño experimento en donde con el Canvas mediante los eventos de teclados específicamente emplearemos las flechas de direcciones del teclado.
¿Cómo obtener por separado el canal RGB de una imagen con HTML5 y la API Canvas?
15-05-2014 - Andrés Cruz

Canvas En este artículo veremos cómo obtener los tres canales RGB de una imagen y operarlos por separados, para ello los colocaremos cada canal en imágenes independientes que representan dichos canales.
How to separately get the RGB channel of an image with HTML5 and the Canvas API?
01-10-2023 - Andrés Cruz

Canvas In this article we will see how to obtain the three RGB channels of an image and operate them separately, to do this we will place each channel in independent images that represent said channels.
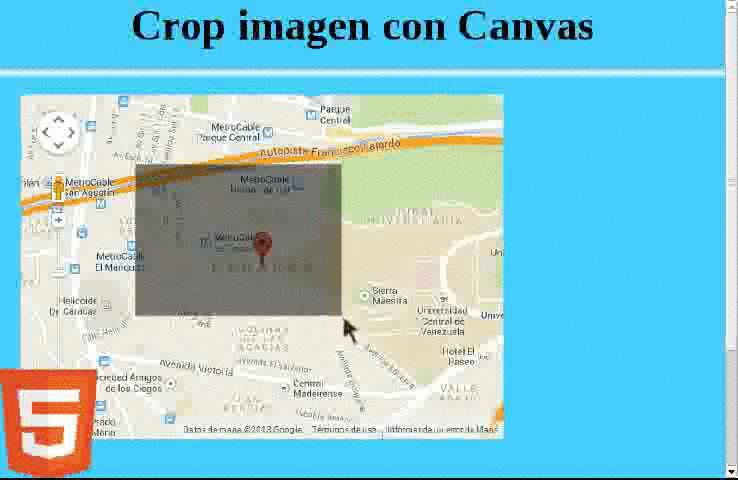
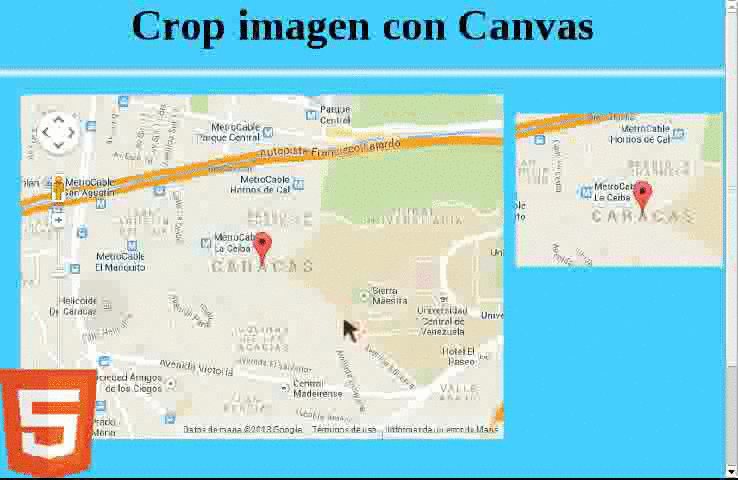
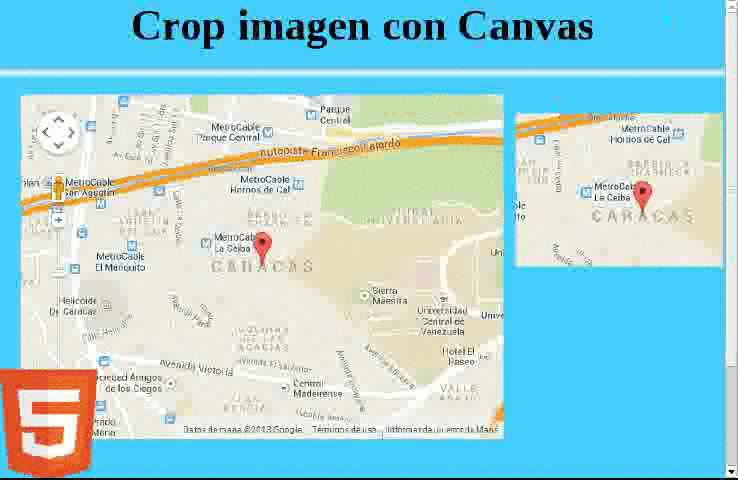
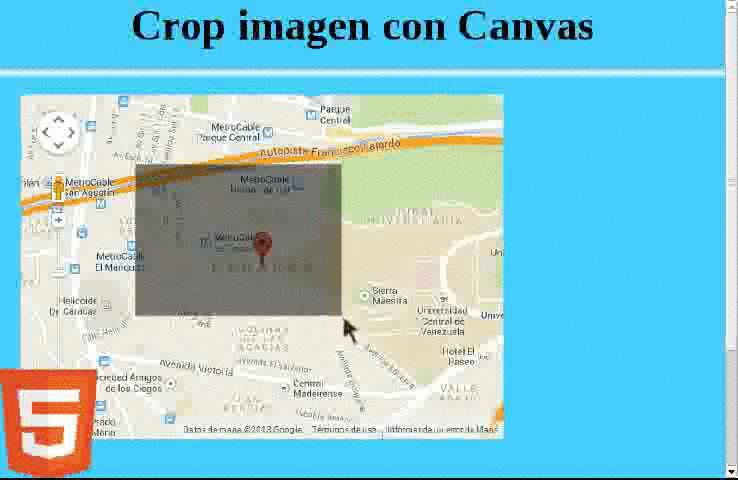
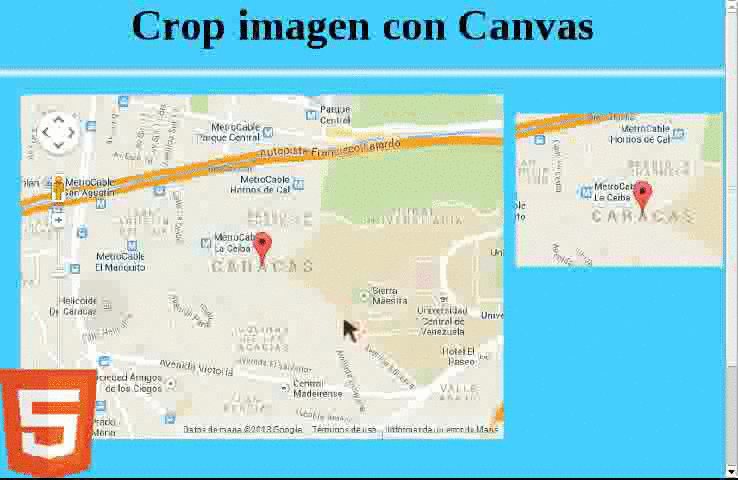
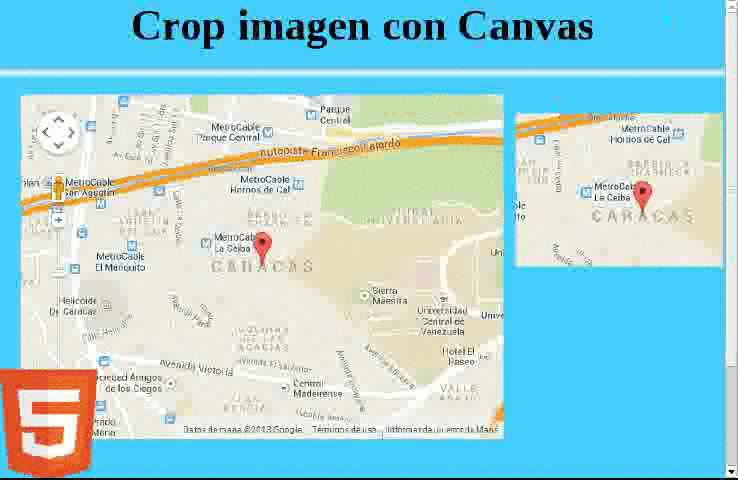
Escalado y recortando imágenes con Canvas
05-05-2014 - Andrés Cruz

Canvas Con Canvas es posible escalar e incluso recortar imágenes dibujadas en el lienzo (en el Canvas) todo con sólo una función llamada drawImage().
Scaling and cropping images with Canvas
30-09-2023 - Andrés Cruz

Canvas With Canvas it is possible to scale and even crop images drawn on the canvas (in the Canvas) all with just one function called drawImage().
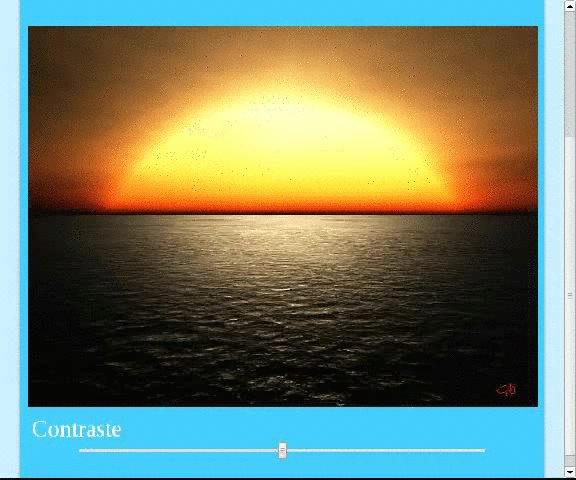
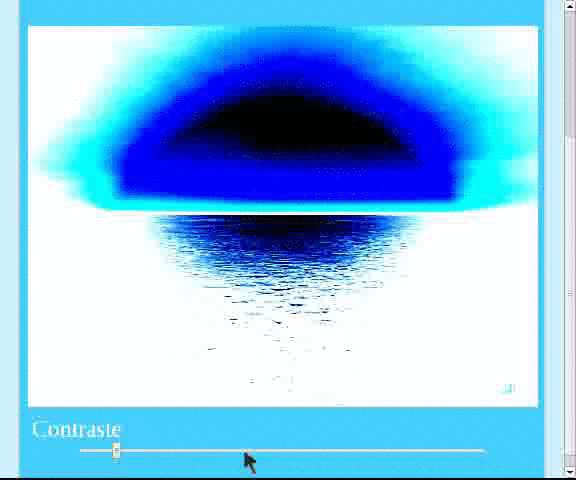
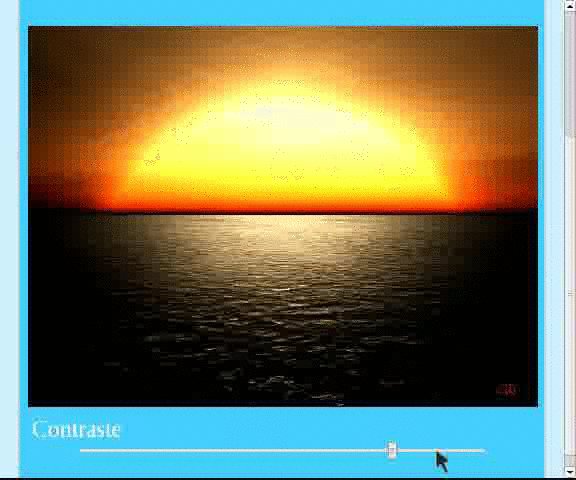
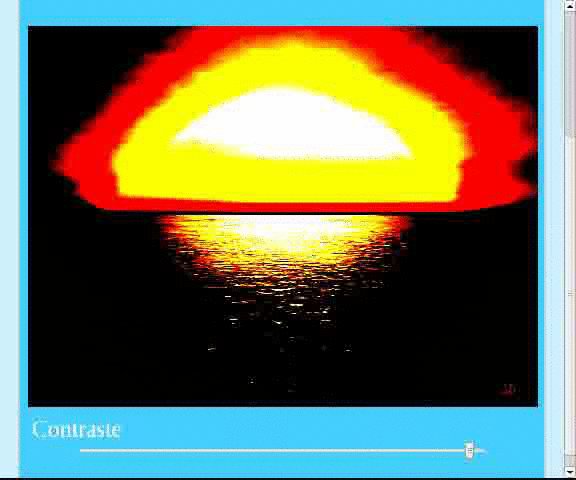
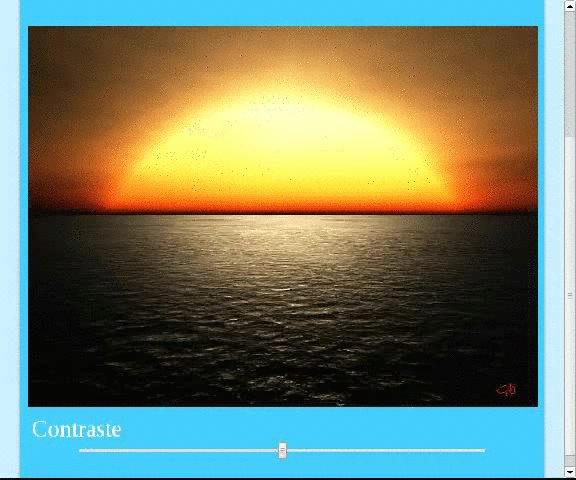
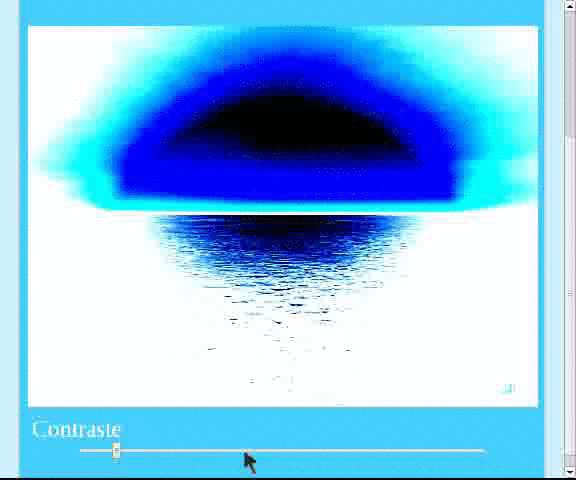
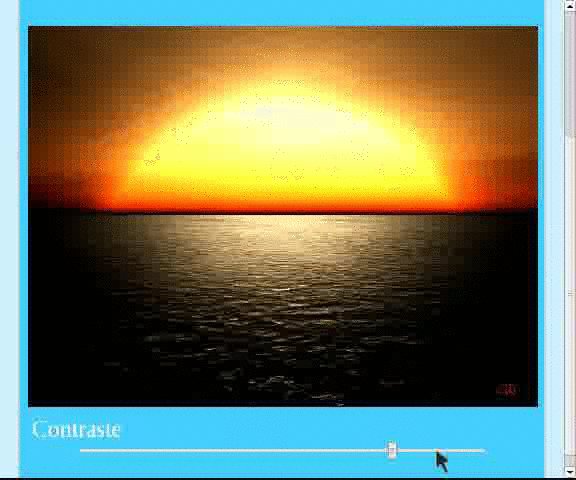
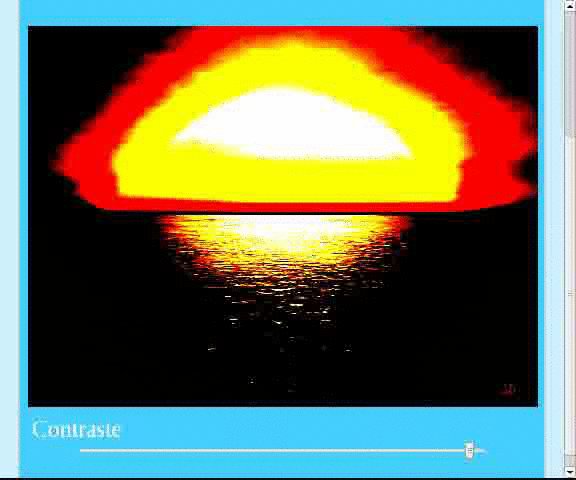
¿Cómo cambiar el contraste de una imagen con HTML5?
12-05-2014 - Andrés Cruz

Canvas En este artículo veremos cómo aumentar o reducir el contraste de una imagen con HTML5; además hablaremos un poco de como sería el proceso para aumentar el brillo de una imagen; que es un caso similar.
How to change the contrast of an image with HTML5?
26-09-2023 - Andrés Cruz

Canvas En este artículo veremos cómo aumentar o reducir el contraste de una imagen con HTML5; además hablaremos un poco de como sería el proceso para aumentar el brillo de una imagen; que es un caso similar.
Dibujar una Línea en Loop (ciclo) con HTML5 Canvas
24-07-2014 - Andrés Cruz

Canvas En este artículo veremos cómo dibujar una línea en un Loop o ciclo en HTML5; específicamente, con la API de Canvas.
Acepto recibir anuncios de interes sobre este Blog.
!Cursos desde!
10$
En Udemy
Quedan 4d 12:59!
Udemy
!Cursos desde!
4$
En Academia
Ver los cursos!Libros desde!
1$
Ver los libros¡Hazte afiliado en Gumroad!
