Lo nuevo del Material Design: el Snackbar
- Andrés Cruz

En esta entrada veremos cómo emplear el Snackbar el cual da la posibilidad de revertir algunas de las operaciones críticas que se han realizado, como borrar un correo en el caso de Gmail.
Muchos son los cambios que han incorporado las últimas versiones de las Librería de Soporte de Android para introducir principalmente elementos del Material Design en versiones anteriores de Android en las cuales lógicamente no cuentan con el soporte para estos nuevos elementos; entre los principales cambios tenemos:

En esta entrada veremos cómo emplear el Snackbar en una aplicación Android, que ha mi parecer es otra de las grandes características que trae el Material Design igual que el FloatActionButton o Botón de Acción Flotante que ya hemos tratado anteriormente.
¿Qué es el Snackbar?
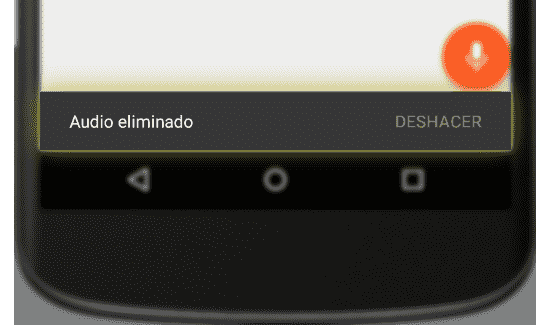
Siguiendo hablando un poco de experiencias personales, vi por primera vez este nuevo elemento llamado Snackbar en las últimas versiones publicadas de Gmail las cuales venían poco a poco estableciendo características del Material Design:

El Snackbar da la posibilidad de revertir algunas de las operaciones críticas que se han realizado, como borrar un correo en el caso de Gmail.
El Snackbar no es lo mismo que el Toast
Este elemento llamado Snackbar podríamos considerarlo en una variación del ya conocido Toast para los mensajes que ha estado desde los inicios de Android:

Tanto el Toast como el Snackbar presentan grandes similitudes en lo que al aspecto y comportamiento se refiere, sin embargo el Snackbar presenta otras características como un botón que ha su vez está asociado a un evento OnClick desde se puede realizar cualquier tarea como revertir acciones (tal cual lo emplea Google en su aplicación Gmail para Android).
¿Cómo emplear el Snackbar en una aplicación Android desde la Librería de Soporte?
Construimos el Snackbar a través del método make() que consta de los siguiente parámetros: make(View view, int resId, int duration).
El componente de la vista view es la vista padre; de nuestra aplicación.
La duración duration tiene establecidas una serie de constantes las cuales veremos a continuación:
| Constantes | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| int | LENGTH_INDEFINITE | Muestra el Snackbar indefinidamente. | |||||||||
| int | LENGTH_LONG | Muestra el Snackbar for por un largo período. | |||||||||
| int | LENGTH_SHORT | Muestra el Snackbar por un corto período de tiempo. | |||||||||
El recurso de un texto: resId o un String como en nuestro caso.
También cuenta con un método setAction(CharSequence, android.view.View.OnClickListener). en el cual se especifica el comportamiento (Listener) y texto del botón.
Finalmente mostramos el Snackbar a través del método show(); veamos el código de ejemplo completo:
Snackbar
.make(layout,"Audio eliminado", Snackbar.LENGTH_LONG)
.setAction("Deshacer", snackbarClickListener)
.show();
Definimos el evento Listener del botón:
View.OnClickListener snackbarClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
// el usuario presiono el boton, revirtio el proceso
Log.i("Snackbar","Botón presionado");
}
};
Si nuestro layout incluyera el el FloatActionButton quedaría de la siguiente manera:
<RelativeLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.FloatingActionButton
android:id="@+id/record_fab"
style="@style/FloatingActionButtonStyle"
android:src="@mipmap/ic_av_mic"
app:backgroundTint="@color/color_primary"
app:layout_anchor="@id/audio_rv"
app:layout_anchorGravity="bottom|right|end" />
</RelativeLayout>

Una de las muchísimas características y reglas que componen la guía de diseño del Material Design de Google específica que no se deben solapar elementos de esta manera (en este caso, el FloatActionButton) y en cambio debe se ocurrir una suave transición; esto y más será tema de una próxima entrada.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
