In this article we will learn about the first steps to take to integrate the Google Maps API into our Android applications.
In this article we will learn about the first steps to take to integrate the Google Maps API into our Android applications.
1. The proyect
The first thing we must do is create the project where we will later include the Google Maps API.
2. Get the Google Play Service SDK
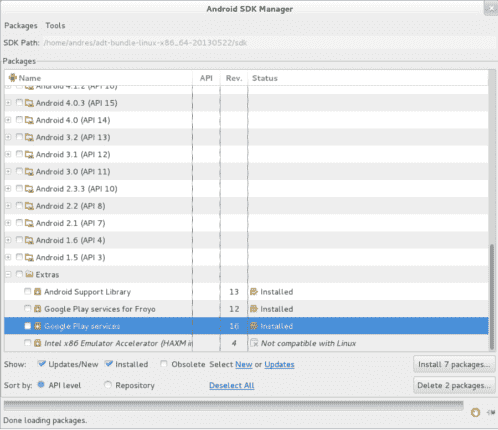
We must obtain the Google Play Service SDK; It provides the Google Maps API, which is what we want to use in our project:
Windows >> Android SDK Manager
And we download the package called "Google Play Service":

3. Get the API Key
The API key is nothing more than a key (key) that allows the use of the Google Maps service in an Android application; before detailing the steps to follow to obtain the API key, it is necessary to obtain some information about our project to leave it "by hand"; it will be requested when we are going to create the API key:
3.1 Obtaining project information
The name of the package used in the project: Example: com.desarrollolibre.googlemapsv1.
The fingerprint of the application: We have already talked about this topic in a previous article "How to sign Android applications?"; this is one of the steps that we have to do when we want to distribute the application publicly; for example when we are going to upload it to Google Play.
Podemos saber cual es la firma de nuestra aplicación desde:
Windows >> Preferences >> Android >> BuildAnd we copy the field SHA1 = 61:46:40:##:##:##:##:##:##:##:##:##:##:##:##:##:##:##:##:##
3.2 Obtaining the API key
The API key is necessary to be able to use the map service in the Android applications that we are going to develop; To achieve it, you must perform the following steps:
- We go to the Google Developers Console.
Click on the "Create Project" button:

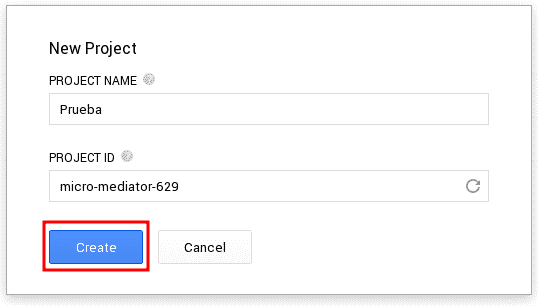
- We put a name to the project and click on the "Create" button:

We enter the project (click on the link generated with the name of the project).
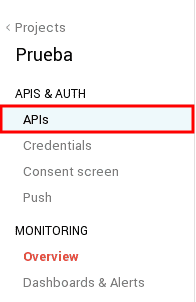
Click on the "APIS & AUTH" option located in the menu on the left and a series of options will be displayed.
Click on the "APIs" option:

- We look for the API called "Google Maps Android API v2":

- And we enable it:

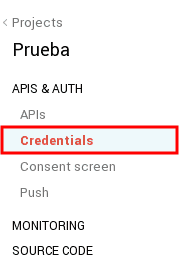
Click on the option "Credentials":

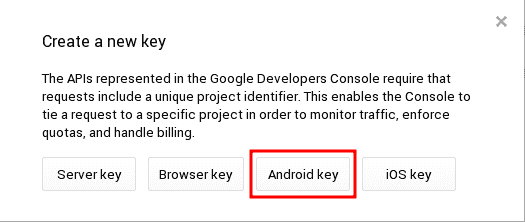
- We press the button "Create new key":

- We press the button "Android key":

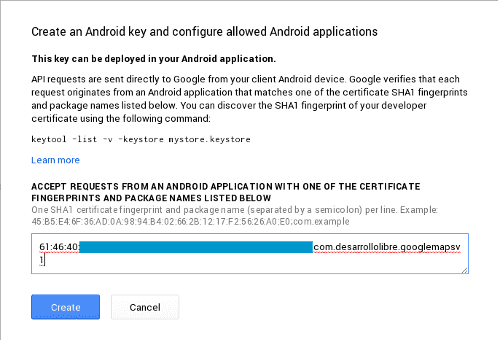
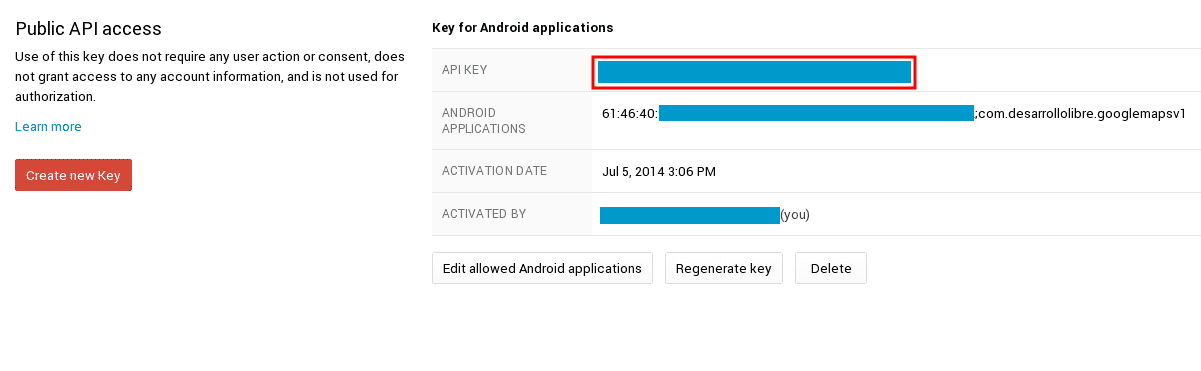
It will ask us to enter the information we have collected in step 3.1 (the SHA1;application package name):

- Click on the "Create" button:

- We copy the API key:

4. Configuring the Android project with the Google Maps API
First we open the AndroidManifest.xml of the application and add the following lines inside the application tag:
<meta-data android:name="com.google.android.gms.version" android:value="4323000" /> <meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="my_api_key" />Where my_api_key is the API key that we copied a while ago.
Permissions required for the app to access Google Maps services:
<permission
android:name="com.desarrollolibre.googlemapsv1.permission.MAPS_RECEIVE"
android:protectionLevel="signature" />
<permission
android:name="com.desarrollolibre.googlemapsv1.permission.C2D_MESSAGE"
android:protectionLevel="signature" />
<uses-permission android:name="com.desarrollolibre.googlemapsv1.permission.C2D_MESSAGE" />
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" />;
<uses-permission android:name="com.desarrollolibre.googlemapsv1.permission.MAPS_RECEIVE" />
<uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />The graphic library:
<!-- opengl for maps -->
<uses-feature
android:glEsVersion="0x00020000"
android:required="true" />We replace the content of the layout of the activity with the following:
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.SupportMapFragment"/>We place that the activity inherits from:
android.support.v4.app.FragmentActivity5. Agregar Google Play Service al proyecto
This step can be a bit confusing; Didn't we already add the Google Play Service in step 2? the short answer, no. We just download the SDK and register it within the project; Now we need to add it to it:
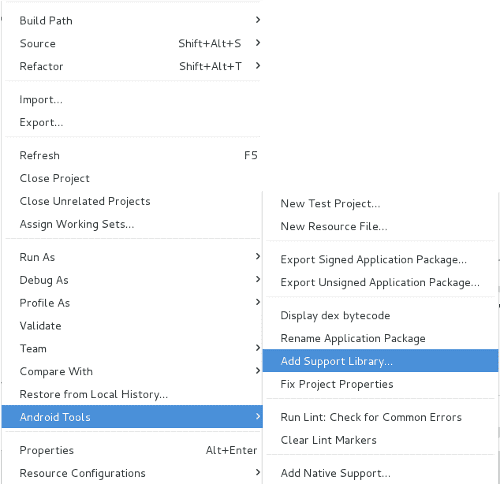
Right click on the project; in the popup menu:
Android Tools >> Add Support Library:

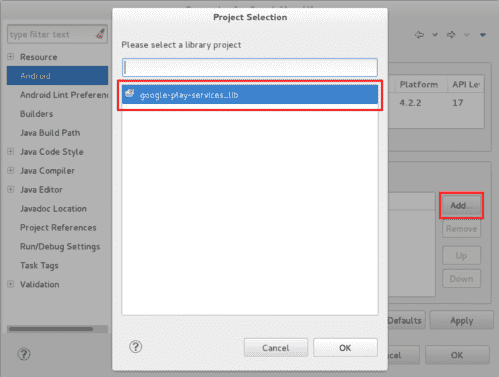
Now we reference the library that we just imported in the project; right click on the project; in the popup menu:
Properties >> Android >> google-play-service_lib:

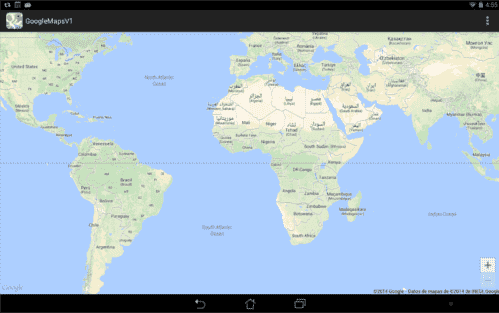
6. Run the app
If you have followed the steps above, when you run the application you should see a screen similar to the following:

In the next article we will see how to add markers (Markers) on the map and interact with them.

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
