
Un Canvas no es más que una superficie en el cual se puede dibujar; con las primitivas en Android es posible dibujar gráficos como líneas, círculos, óvalos, cuadrados, rectángulos y textos.
Un Canvas no es más que una superficie o lienzo en la cual se puede dibujar; con ayuda de las primitivas que ofrece la API de Canvas en Android es posible dibujar gráficos como líneas, círculos, óvalos, cuadrados, rectángulos e incluso textos, así como variar el color, trazado y tamaño; en esta entrada daremos los primeros pasos con la clase Canvas en Android.
Empezando con el Canvas en Android -el método onDraw()-
Primero hay que definir una clase que extienda de View la cual puede estar contenida dentro de la misma actividad o fuera de ella; a la clase la llamaremos MyView que sobreescriba el método onDraw(Canvas):
public class MyView extends View {
public MyView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
}
}El método onDraw()
El método onDraw(Canvas canvas) especifica un parámetro Canvas cuya clase es la que permite dibujar las primitivas: líneas, círculos, rectángulos, etc.
Dibujando una figura:
Para dibujar una sencilla figura, debemos especificar una serie de métodos en conjunto con sus parámetros para cambiar el estilo de los trazados, colores, formas, etc:
- Definir un paint/pintar para especificar parámetros como el color, grosor del trazo, etc; veamos algunos de ellos:
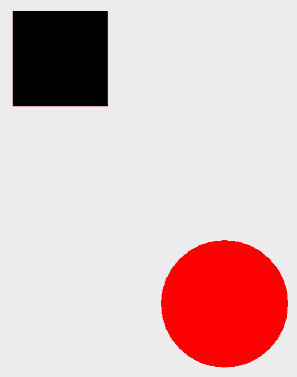
Paint.setColor: Establece un color para pintar; el método recibe como parámetro de tipo color; por ejemplo:Color.WHITEPaint.setStyle: Establece un estilo para pintar; el método recibe un parámetro de tipoPaint.Stylelos cuales pueden ser:- FILL: Dibuja una figura rellena:

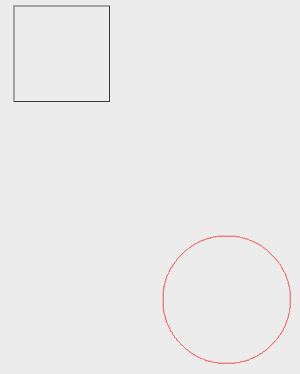
- STROKE: Dibuja solo el contorno de la figura:

- FILL_AND_STROKE: Combinación de los dos anteriores.
- El Canvas define los colores y formas geométricas a dibujar:
Canvas.drawColor(): Define un color.Canvas.drawCircle(X,Y,Radius,Paint): Dibuja un círculo según: La posición (X y Y) radio (Radius) y Paint especificados.Canvas.drawLine(startX,startY,stopX,stopY,Paint): Dibuja una línea según el segmento (startX,startY,stopX,stopY) y Paint especificados.Canvas.drawRect(left, top, right, bottom, paint)): Dibuja un rectángulo según la posición (left,top,right,bottom) y Paint especificados.Canvas.drawPaint(Paint): Pinta todo el Canvas según el Paint especificado.
Asociando el Canvas en la actividad
Una vez que que hayamos definido la vista la cual va a dibujar en el Canvas; el siguiente paso consiste en asociar una instancia de la clase MyView en la actividad mediante el método setContentView():
setContentView(new MyView(this));Cuando queremos dibujar gráficos en Android podemos hacerlo dentro de la vista usando un layout (la manera tradicional de referencia un layout en Android):
setContentView(R.layout.activity_main);O dibujar los gráficos directamente en un Canvas como hemos realizado en esta entrada:
setContentView(new MyView(this));Como podrás notar, para ambos paso empleamos el método setContentView() pero con resultados muy diferentes.
¿Dibujar gráficos dentro de los layout o en el Canvas?
Se recomienda dibujar los gráficos en layout cuando se van a manejar gráficos simples sin mucho movimiento; pero, cuando se desea crear gráficos más ricos con más animaciones, movimientos, refrescamiento de los dibujos y un mayor rendimiento Android recomienda emplear el Canvas en su lugar.
Puedes encontrar una aplicación funcional que ejemplifica el funcionamiento de los códigos vistos anteriormente en nuestro repositorio de GIT:

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
