
In this series of articles about programming in Flutter, in which we have already analyzed several of them at this point, on the one hand we have the buttons in which we learned to know and use the different types of buttons that exist in Flutter.
Today we are going to talk about how we can create cards in Flutter; those famous containers that are generally white that contain our elements, such as images, texts, buttons, that we explained all this in previous posts, we can also order them in other types of containers, such as cards or Cards in Flutter which of course are Widgets; like everything in Flutter.
- Primeros pasos con Flutter desde cero: Mi primera aplicación
- Los widgets de los botones en Flutter: Raised, Flat, Material, Icon y Floating Action
And before all this, we also talked about how to get started with Flutter.
Primeros pasos con Flutter desde cero: Mi primera aplicación
Create our first card or Card in Flutter
The Cards in Flutter, which you can translate something like cards, are a fundamental element in Material Design and allow us to create applications with a very good style, Cards are one of the most striking elements in Material Design and their use is very simple, it allows you to adapt or place any type of Widgets within it and in this post we will give you several examples of how we can use it.
I am leaving you the official documentation on Flutter, so that you can rely on these examples that we are going to build; our first cards with Flutter:
We want to make a classic card, an image, a block of text, and an image; the typical one we use for Material Design:

Nothing unusual at the moment; We are going to start little by little and we go from the most basic until we reach what we want to achieve; to achieve this goal we have to use a type of widget known as Card and the first thing we need is a card for that the widget class in Flutter called Card:
Card()But just like that it won't work for us, we need to define a property called child that, as it happens with many other types of container widgets, we must indicate the content; so for now I want a card with a text, it's that simple:
return Card(child: Text("Hola Mundo"));We obtain:

Adding Text and Images on the Widget Card
But how to see now we can't add our promotional image, because the child property only accepts one and only one Widget; in these cases we have to apply another type of container that accepts a list of widgets; the Colunm is perfect for us in this work, we also touched on said widget in previous entries; now our code is as follows; in such a way that now we can add our image:
Card(
child: Column(
children: <Widget>[
Image.asset('assets/curso.png'),
Text("Hola Mundo"),
],
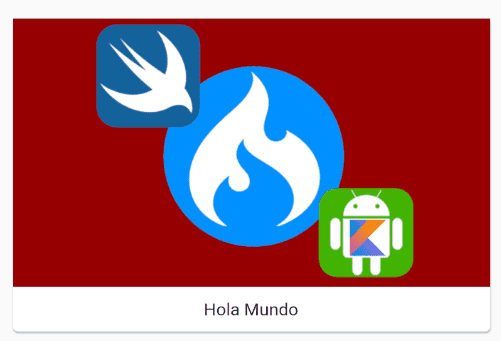
));We obtain:

And for this reason I told you before, that within the Card or card we can add whatever we want, since it is a simple container with a predefined design.
Ok we are doing much better, now adding a couple more widgets, a container where we place a list of widgets and we pass our image that is saved in the assets folder and a text, we achieve the previous presentation; but we can still get more juice out of our card; as you can see, our text is too close to the container and it doesn't look quite right; and now our container lost the rounded corners:
Card(
child: Column(
children: <Widget>[
Image.asset('assets/curso.png'),
Container(
padding: EdgeInsets.all(10),
child: Text("Hola Mundo"),
)
],
));
Change Card borders in Flutter
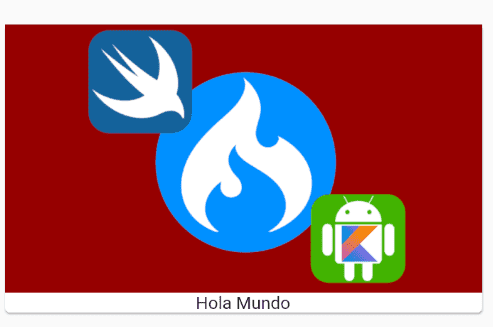
Already with this we achieve that our text has more space in the text; for that we use a container widget and later we apply an internal margin or padding, now we are going to solve the problem of the sharp corners; basically we have to use clipBehavior: Clip.antiAlias, on our card, in such a way that we are setting our card to remove everything that protrudes from it:
return Card(
clipBehavior: Clip.antiAlias,
child: Column(
children: <Widget>[
Image.asset('assets/curso.png'),
Container(
padding: EdgeInsets.all(10),
child: Text("Hola Mundo"),
)
],
));
To vary the roundness of the corners, you can do the following:
Card(
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0)),
child: Column(
children: <Widget>[
Image.asset('assets/curso.png'),
Container(
padding: EdgeInsets.all(10),
child: Text("Hola Mundo"),
)
],
));
Card with buttons
For this we already treated a previous entry.
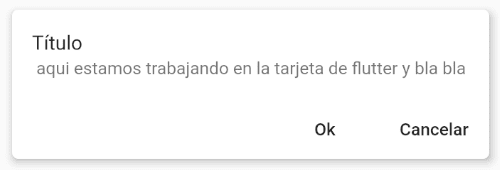
Although we are also going to show you here what you can do; for this example we use a few more widgets like the ListTile that allows us to create a list item, ideal for displaying information with the style presented for this image; besides that we use the elevation to vary the shadow; In short, the important thing, to place buttons, we use the Rows to place buttons one next to the other and all this in a column, to show all the content or other widgets in a column:
Card(
elevation: 5,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(5.0)),
child: Column(
children: <Widget>[
ListTile(
// leading: Icon(Icons.photo_album, color: Colors.blue),
title: Text("Título"),
subtitle: Text(
" aqui estamos trabajando en la tarjeta de flutter y bla bla"),
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
FlatButton(
child: Text("Ok"),
onPressed: () {
Text("Ok");
}),
FlatButton(
child: Text("Cancelar"),
onPressed: () {
Text("Cancelar");
})
],
)
],
),
);

Develop with Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
