
En esta serie de artículos sobre la programación en Flutter, en los que ya en este punto hemos analizado varios de ellos, por una parte tenemos los botones en los que aprendimos a conocer y manejar los distintos tipos de botones que existen en Flutter.
Hoy vamos a hablar de cómo podemos crear tarjetas en Flutter; esos famosos contenedores que generalmente son de color blanco que contienen nuestros elementos, como lo son imágenes, textos, botones, que todo esto lo explicamos en entradas anteriores, también podemos ordenarlos en otro tipo de contenedores, como los son las tarjetas o los Card en Flutter que, por supuesto, son un Widgets; como todo en Flutter.
- Primeros pasos con Flutter desde cero: Mi primera aplicación
- Los widgets de los botones en Flutter: Raised, Flat, Material, Icon y Floating Action
Y antes de todo esto, también hablamos de cómo dar los primeros pasos con Flutter.
Primeros pasos con Flutter desde cero: Mi primera aplicación
Crear nuestra primera tarjeta o Card en Flutter
Las Card en Flutter, que las puedes traducir algo así como tarjetas, son un elemento fundamental en el Material Design y nos permiten crear aplicaciones con un muy buen estilo, las Cards son unos de los elementos más llamativos en el Material Design y su uso es muy sencillo, permite adaptar o colocar dentro de la misma cualquier tipo de Widgets y en esta entrada te daremos varios ejemplos de cómo podemos emplearla.
Te voy dejando la documentación oficial en Flutter, para que te apoyes en estos ejemplos que vamos a construir; nuestras primeras tarjetas con Flutter:
Queremos hacer una tarjeta clásica, una imagen, un bloque de texto y una imagen; la típica que empleamos para el Material Design:

Nada raro por los momentos; vamos a ir comenzando poco a poco y vamos desde lo más básico hasta llegar a lo que queremos conseguir; para lograr este objetivo tenemos que emplear un tipo de widget conocido como Card y lo primero que necesitamos es una carta para eso la clase widget en Flutter llamada Card:
Card()Pero así no más no nos va a funcionar, necesitamos definir una propiedad llamada child que como ocurre con muchos otros tipos de widgets contenedores, debemos de indicarle el contenido; así que de momento quiero una tarjeta con un texto, así de simple:
return Card(child: Text("Hola Mundo"));Obtenemos:

Agregando Texto e imágenes en el Widget Card
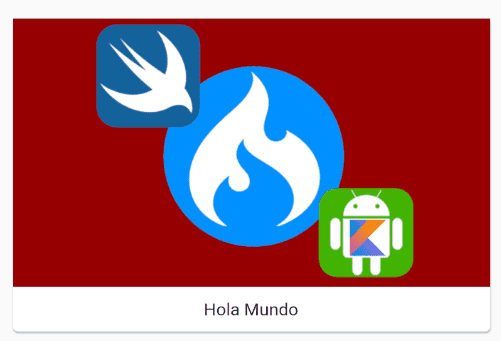
Pero cómo ver ahora no podemos agregar nuestra imagen promocional, porqué la propiedad child solamente acepta un y solo un Widget; en estos casos tenemos que aplicar otro tipo de contenedor que acepte una lista de widgets; el Colunm nos viene perfectamente en esta labor, dicho widget también lo tocamos en entradas anteriores; ahora nuestro código queda de la siguiente forma; de tal forma, que ahora sí podemos agregar nuestra imagen:
Card(
child: Column(
children: <Widget>[
Image.asset('assets/curso.png'),
Text("Hola Mundo"),
],
));Obtenemos:

Y por esto les comentaba anteriormente, que dentro del Card o tarjeta podemos agregar lo que queramos, ya que es un simple contenedor con un diseño predefinidos.
Ok vamos mucho mejor, ya agregando un par de widgets más, un contenedor en donde colocamos una lista de widgets y pasamos nuestra imagen que está guardada en la carpeta assets y un texto, logramos la presentación anterior; pero todavía podemos sacarle más el jugo a nuestra tarjeta; como ves, nuestro texto está muy pegado al contenedor y no se ve del todo bien; y ahora nuestro contenedor perdió las esquinas redondeadas:
Card(
child: Column(
children: <Widget>[
Image.asset('assets/curso.png'),
Container(
padding: EdgeInsets.all(10),
child: Text("Hola Mundo"),
)
],
));
Cambiar los border de los Card en Flutter
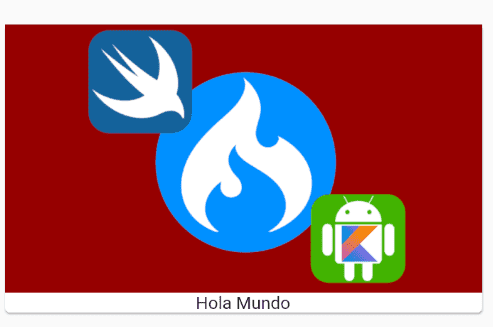
Ya con esto logramos que nuestro texto tenga más espacio en el texto; para eso empleamos un widget contenedor y a posterior aplicamos un margen interno o padding, ahora vamos a solucionar el problema de las esquinas puntiagudas; básicamente tenemos que emplear clipBehavior: Clip.antiAlias, en nuestra tarjeta, de tal manera que estamos configurando para que nuestra tarjeta o carta elimine todo lo que sobresale de la misma:
return Card(
clipBehavior: Clip.antiAlias,
child: Column(
children: <Widget>[
Image.asset('assets/curso.png'),
Container(
padding: EdgeInsets.all(10),
child: Text("Hola Mundo"),
)
],
));
Para variar la redondez de las esquinas, puedes hacer lo siguiente:
Card(
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(20.0)),
child: Column(
children: <Widget>[
Image.asset('assets/curso.png'),
Container(
padding: EdgeInsets.all(10),
child: Text("Hola Mundo"),
)
],
));
Cartas con botones
Para esto ya tratamos una entrada anterior.
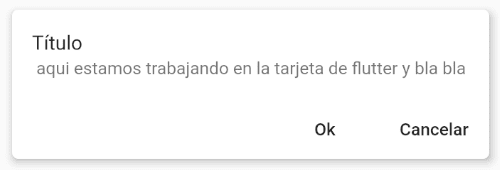
Aunque vamos a mostrarte también aquí que puedes hacer; para este ejemplo empleamos unos cuantos widgets más como el de ListTile que nos permite crear un item de lista, ideal para mostrar información con el estilo presentado para esta imagen; además de que empleamos el elevation para variar la sombra; en definitiva, lo importante, para colocar botones, empleamos los Row para colocar botones uno del lado del otro y todo esto en una columna, para mostrar en una columna todo el contenido u otros widgets:
Card(
elevation: 5,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(5.0)),
child: Column(
children: <Widget>[
ListTile(
// leading: Icon(Icons.photo_album, color: Colors.blue),
title: Text("Título"),
subtitle: Text(
" aqui estamos trabajando en la tarjeta de flutter y bla bla"),
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
FlatButton(
child: Text("Ok"),
onPressed: () {
Text("Ok");
}),
FlatButton(
child: Text("Cancelar"),
onPressed: () {
Text("Cancelar");
})
],
)
],
),
);

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
