
Se explica cómo incrustar un video de Youtube en una aplicación Android empleando la API nativa de Youtube creada por Google.
Después de muchos días sin poder publicar una entrada por un exceso de trabajo que he tenido estos días, hoy veremos cómo incrustar un video de Youtube en una aplicación Android empleando la API nativa de Youtube creada por Google.
Como ya viene siendo regular, emplearemos Android Studio en vez de Eclipse con el plugin ADT.
El experimento es sencillo aunque antes de poder incrustar un video debemos realizar una serie de pasos.
Android Manifest
Lo primero que debemos hacer es colocar los permisos correspondientes en nuestro Android Manifest e indicarle que nuestra aplicación requiere conexión a Internet:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />Obteniendo acceso a la API de Youtube mediante un jar
Ahora debemos de descargar un archivo jar que nos dará acceso a la API de Youtube; dicho jar esta actualmente en la versión 1.2.2 y lo podemos obtener desde el siguiente enlace: YouTube Android Player API - Download.
Una vez descargado el archivo anterior, lo descomprimimos y nos ubicamos en la carpeta libs y allí está nuestro jar.
Copiando el jar en nuestro proyecto
Cómo puede darse cuenta esta vez no empleamos una dependencia vía gradle como vendría siendo regular, emplearemos el jar obtenido anteriormente que ubicamos en la carpeta lib de nuestro proyecto:

Agregando dependencia vía jar en el gradle
Ahora debemos editar nuestro gradle para indicarle donde esta nuestro jar:
compile fileTree(include: ['*.jar'], dir: 'libs')Es importante notar que existe una API de acceso vía gradle en YouTube Data API Client Library for Java aunque la misma ofrece otras caracteristicas distintas a las del jar anterior.
Recuerda sincronizar el gradle y estar pendiente de si arroja algún error.
Con nuestro proyecto ya configurado ahora si podemos emplear la API de Youtube para colocar un video; bueno, la verdad es que falta un paso crucial.
Creando nuestro proyecto en la Consola de desarrolladores de Google
Como viene siendo regular cuando queremos emplear cualquier API de Google en una aplicación Android u otra plataforma como web, debemos realizar una serie de configuraciones para tener acceso a la API en cuestión; esto lo logramos ingresando con nuestra cuenta a través de la consola de desarrolladores de Google.
Lo primero que debemos hacer es crear un proyecto:

Habilitamos la API de Youtube:

Luego le damos clic en "Credenciales" => "Crear credenciales" => "Clave de API":

Se nos presentará un formulario como el siguiente:

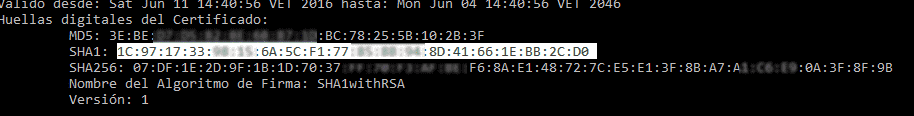
En donde debemos añadir la huella digital de nuestra aplicación; para conseguirla podemos emplear el siguiente comando (una vez ubicado dentro de la carpeta bin de la SDK de java en caso de no tener configurado las variables de entorno):
keytool -list -v -keystore "%USERPROFILE%\.android\debug.keystore" -alias androiddebugkey -storepass android -keypass androidCon esto obtenemos:

Y la ingresamos con el nombre de nuestro paquete en el formulario anterior.
Ahora copiamos la clave de nuestro proyecto de la consola de desarrolladores de Google:

Crearemos un archivo extra en donde colocaremos la clave obtenida en la consola de desarrolladores de Google que tendrá el siguiente contenido:
public class ConfigYoutube {
// Google Console APIs developer clave
public static final String DEVELOPER_KEY = "clave-consola-desarrolladores-google";
// YouTube video id
public static final String YOUTUBE_VIDEO_CODE = "_oEA18Y8gM0";
}Y ahora sí podemos emplear la API de YouTube en nuestra aplicación Android! (esta vez si es verdad).
Layout
Creamos un elemento Fragment en el layout de nuestra actividad:
<fragment
android:id="@+id/youtubeplayerfragment"
android:name="com.google.android.youtube.player.YouTubePlayerFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_weight="8" />Crearemos una actividad como la siguiente:
public class VideoActivity extends YouTubeBaseActivity
implements YouTubePlayer.OnInitializedListener {
public static final String DEVELOPER_KEY = ConfigYoutube.DEVELOPER_KEY;
private static String VIDEO_ID = ConfigYoutube.YOUTUBE_VIDEO_CODE;
private static final int RECOVERY_DIALOG_REQUEST = 1;
YouTubePlayerFragment myYouTubePlayerFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_video);
myYouTubePlayerFragment = (YouTubePlayerFragment) getFragmentManager()
.findFragmentById(R.id.youtubeplayerfragment);
myYouTubePlayerFragment.initialize(ConfigYoutube.DEVELOPER_KEY, VideoActivity.this);
}
@Override
public void onInitializationFailure(Provider provider,
YouTubeInitializationResult errorReason) {
if (errorReason.isUserRecoverableError()) {
errorReason.getErrorDialog(this, RECOVERY_DIALOG_REQUEST).show();
} else {
String errorMessage = String.format(
"There was an error initializing the YouTubePlayer (%1$s)",
errorReason.toString());
Toast.makeText(this, errorMessage, Toast.LENGTH_SHORT).show();
}
}
@Override
public void onInitializationSuccess(Provider provider, YouTubePlayer player,
boolean wasRestored) {
if (!wasRestored) {
player.cueVideo(VIDEO_ID);
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == RECOVERY_DIALOG_REQUEST) {
// Retry initialization if user performed a recovery action
getYouTubePlayerProvider().initialize(DEVELOPER_KEY, this);
}
}
protected Provider getYouTubePlayerProvider() {
return (YouTubePlayerView) findViewById(R.id.youtubeplayerfragment);
}
}Como puedes ver no es más que una actividad que extiende de YouTubeBaseActivity sobreescribimos unos métodos y con esto logramos incrustar nuestro video Youtube.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
