
Estos menús aparecen al presionar la opción menú en nuestro dispositivo; en este artículo veremos como crear un menú de opciones básico en XML para nuestra aplicación, como esta formado un menú, entre otros; utilizando eclipse y el plugin ADT.
Los menús son componentes de la Interfaz de Usuario claves para cualquier sistema; en Android los menús presentan opciones que permite realizar acciones como desplazarnos entre las distintas Actividades que componen una aplicación Android.
Desplegar un menú en Android
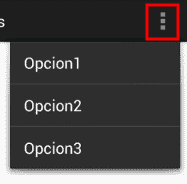
El menú de las aplicaciones Android se despliegan al presionar el icono correspondiente al menu ubicado generalmente en la esquina superior derecha de la pantalla:

En esta entrada veremos cómo crear un menú de opciones básico para Android
Formas de crear un menú en Android
Existen dos formas para crear un menú de opciones en Android, a través de un XML de ítems que es la que veremos en esta entrada y a través de código (recomendable cuando se desea realizar una tarea específica con el menú); el IDE a utilizar: Eclipse con el plugin ADT.
Definir un menú basado en XML
Para todos los tipos de menús, Android proporciona un formato en XML para definir los elementos del mismo en lugar de construir un menú con código en una actividad; crear un menú de esta forma tiene como ventaja principal que es más sencillo visualizar su estructura y evita crear elementos visuales desde la vista al encontrarse separado la definición del menú en un archivo aparte del código principal de la aplicación.
Elementos de un menú en XML
- <menu>: Es el contenedor de los elementos de un menú; podemos decir que es el que define a un menú; por lo tanto debe ser el nodo raíz y puede contener uno o más de los siguientes elementos:
- <item>: Representa un elemento del menú; puede contener un elemento menú para hacer un sub-menú.
- <group>: (opcional) Simplemente nos permite categorizar nuestros elementos del menú (<item>); por lo tanto solo puede contener <item> dentro de el.
Atributos de los elementos del menú (<item>)
- <android:id>: Como cualquier elemento; es un identificador de un recurso único dentro de nuestro menú; el cual permite a la aplicación reconocerlo cuando el usuario pulsa el mismo.
- <android:title>: El título del menú; y será el texto que se refleje en el menú.
- <android:icon>: Colocarle un icono al elemento; los iconos utilizados deberán estar en las carpetas: res\drawable
- <android:showAsAction>:
Especifica cuando y como debe de aparecer el elemento del menú (<item>).
Ejemplo de un menú básico en Android
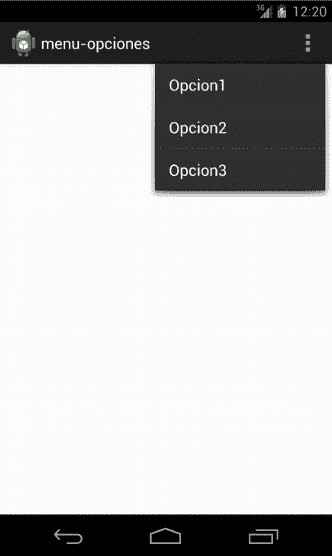
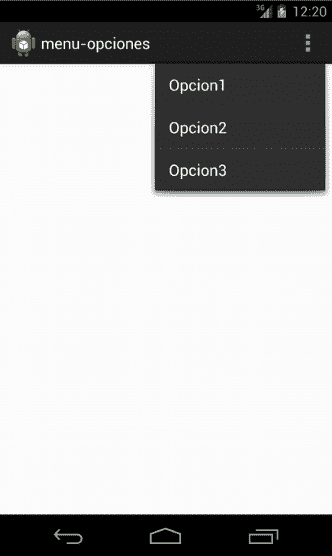
Una vez visto como esta formado un menú; podemos crear un menú de ejemplo básico; el cual estará conformado por tres opciones:
- Opcion 1
- Opcion 2
- Opcion 3
Y tendrá el siguiente aspecto:

Creando el menú de opciones en Android
Para crear el menú anterior mediante su definición en XML debemos de crear un XML que llamaremos "menu.xml" ubicado en el directorio:
res\menu
Y agregamos el siguiente contenido:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/opcion1" android:title="Opcion1"></item>
<item android:id="@+id/opcion2" android:title="Opcion2"></item>
<item android:id="@+id/opcion3" android:title="Opcion3"></item>
</menu>El menú <menu> esta formado <item>; cada uno de ellos con un identificador android:id único y un titulo android:title.
Por último debemos de sobreescribir los métodos onCreateOptionsMenu y onOptionsItemSelected en nuestro Activity:
El método onCreateOptionsMenu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}El método onCreateOptionsMenu dentro del actividad que implemente el menú permite inflar (convertir un recurso XML, en nuestro caso el menú en un objeto, en este caso un Menú) el XML que define el menú mediante R.menu.menu que se corresponde con el XML que definimos en los pasos anteriores y que está ubicado en el directorio res/menu; retornamos true para mostrar el menú.
El método onMenuItemSelected
@Override
public boolean onMenuItemSelected(int featureId, MenuItem item) {
switch(item.getItemId()) {
case R.id.opcion1:
return true;
case R.id.opcion3:
return true;
case R.id.opcion2:
return true;
}
return super.onMenuItemSelected(featureId, item);
}Ahora sobreescribimos el método onMenuItemSelected para verificar cual de los MenuItem (<item>) que hemos creado ha sido pulsado; el parámetro Menuitem tiene referencia al elemento que ha sido pulsado por el usuario; obteniendo el id llamando al método getItemId; a través del switch verificamos cual recurso ha seleccionado el usuario para realizar una tarea en específico.
Esto es todo lo que necesitamos para crear un menú; podrás encontrar el ejemplo completo en nuestro repositorio de github Android/menu-opciones o haciendo clic aquí.
