
Los botones al igual que cualquiera interfaz de usuario consisten en un elemento que permite a un usuario interactuar con el sistema; generalmente se encuentran basados en eventos y son muy personalizables; en este artículo veremos cómo definir y utilizar un botón en Android.
En Android los botones pueden constar de texto y/o imagen, clasificandolo en tres tipos de botones:
Texto: Para crear un botón con solo texto, basta con emplear en siguiente XML:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Boton" />Al interpretar el XML anterior:

Imagen: Para crear un botón con una imagen, basta con emplear en siguiente XML:
<ImageButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_action_new" />Al interpretar el XML anterior:

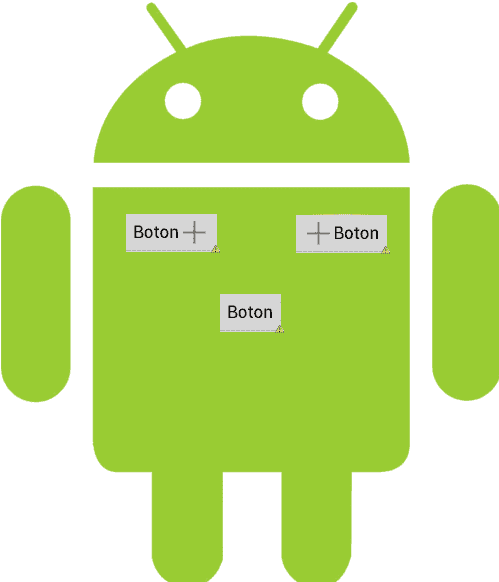
Texto e Imagen: Para crear un botón compuesto por texto e imágenes, basta con emplear en siguiente XML para definir el botón:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/ic_action_new"
android:text="Boton" />Al interpretar el XML anterior:

Si queremos que la imagen está alineada a la derecha:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableRight="@drawable/ic_action_new"
android:text="Boton" />Al interpretar el XML anterior:

Atributos de los botones
Algunos de los principales atributos de los botones son:
- android:id Identificador del elemento; en este caso del botón; al igual que ocurre con el HTML, es la forma de identificar unívocamente y acceder a un elemento.
- android:text Texto del elemento; en este caso del botón.
- drawable(Left/Right) Con este atributo podemos colocarle una imagen al botón alineado a la izquierda (drawableLeft) o a la derecha (drawableRight).
- layout_width y layout_height Indicamos el ancho y altura respectivamente del elemento; en este caso nuestro botón; puede recibir alguno de los siguientes valores:
- wrap_content Indica que las dimensiones del elemento serán ajustadas al contenido que presente el mismo:

android:layout_width="match_content" y android:layout_height="wrap_content".- match_parent Indica que las dimensiones del elemento serán ajustadas a las medias del contenedor; es como la propiedad width o height con el valor 100%:

android:layout_width="wrap_content" y android:layout_height="wrap_content".- Un valor numérico generalmente en densidades por pixeles (dp) o dpi, pero también se pueden emplear otras como y en pixeles (px) pero esta última no es muy recomendada; ejemplo 50dp.
Por supuesto también se les puede aplicar otros atributos de estilo como lo son:
- android:visibility Permite definir si el elemento será visible o no; igual que la propiedad visibility en CSS.
- android:padding Permite definir el espacio o margen entre el elemento y su contenido; como la propiedad padding en CSS.
- android:background Permite indicar el color de fondo o imagen de un elemento; igual que la propiedad background en CSS.
- android:layout_gravity Permite alinear un elemento; tienen un comportamiento similar a la propiedad float en CSS.
- android:layout_margin Permite definir el espacio o margen entre el elemento y su contenedor; como la propiedad margin en CSS.
Entre muchos otros.
Eventos de los botones
Podemos emplear el atributo:
android:onClick="funcion"Por ejemplo, si quisiéramos aplicar esta funcionalidad en el primer tipo de botón visto (aunque es posible emplearlo en los tres tipos de botones):
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alarm"/>
android:onClick="funcion" En donde "funcion" es el método o función que será invocado en el Activity al momento de aplicarle click en el botón.
public void funcion(View view) {
// hacemos algo ...
}Manejador de eventos OnClickListener
También podemos programar el manejador de eventos fuera del XML que forma la interfaz y colocarlos dentro de la Activity:
Button botonButton = (Button) findViewById(R.id.botonButton); botonButton.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { // hacemos algo ... } });La clase R contiene las referencias a los componentes de nuestra aplicación; básicamente gráficos, elementos y textos globales de la aplicación; con R.id.botonButton podemos acceder al elemento con id botonButton:
android:id="@+id/botonButton"Enlaces de Interés
Acepto recibir anuncios de interes sobre este Blog.
En este artículo veremos cómo definir y utilizar mediante eventos un botón en Android.
