Este material forma parte de mi curso y libro completo; puedes adquirirlos desde el apartado de libros y/o cursos.
En esta entrada explicaremos como crear un Target collection en Wikitude.
¿Qué es el Target collection?
Un Target collection no es más que una colección de Target; un Target es la imagen destino que será utilizada por el Tracker para reconocer una imagen.
Creando nuestro primer Target collection
Ahora procedamos a crear nuestro Target collection; para eso nos vamos al siguiente link:
- Presionamos la opción Add project.

- Le damos un nombre a nuestro proyecto y presionamos el botón Create.

- Clic en nuestro proyecto.
- Ahora arrastramos (drag and drop) las imágenes a nuestro proyecto; las cuales deben ser PNG (sin pixeles transparentes) o JPG.

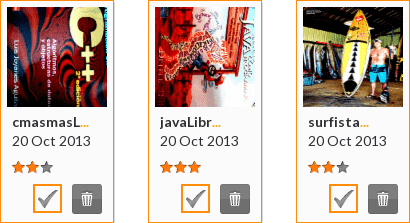
- Creamos nuestro Target collection; para eso clickeamos las imágenes que formaran al mismo.

- Le damos un nombre y clic en Generate target collection.

- Nos mostrará un mensaje como el siguiente; clic en la opción Go to overview y descargamos nuestro target collection.

Rango de estrellas
En el punto 6 vemos que Wikitude nos clasifica las imágenes que hemos subido según un rango; veamos que significa:
0 estrellas: No es adecuada para el seguimiento y por lo tanto esta imagen no se puede rastrear.
1 estrellas: La imagen proporciona una capacidad de seguimiento limitada.
2 y 3 estrellas: Ofrecen una buena capacidad de seguimiento.
Consejos generales para las imágenes
Preferiblemente utilizar imágenes con varias texturas con un nivel alto de contraste; también puede aumentar el contraste a la imagen con algún editor de imágenes como gimp.
Evitar imágenes con grandes secciones de colores sólidos o transiciones de colores suaves o patrones repetitivos.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter