Dando los primeros pasos con FlexBox: La caja flexible con CSS3
- Andrés Cruz

Con la propiedad FlexBox podemos hacer sitios completos adaptables o responsive de una manera muy fácil; los FlexBox pueden acomodarse a distintas resoluciones de pantallas; además poseen una serie de propiedades que ayudan al momento de adaptar los FlexBox a distintos dispositivos con ayuda de los Media Query; los FlexBox son una mejora considerable que evitan emplear propiedades como el float o el position en conjunto con otras cuando en verdad lo que simplemente se desea es construir cajas flexibles y fluidas con distintos tamaños y que sean adaptables facilmente a la resolución del dispositivo (entiéndase pc, teléfono, tablet entre otros):
La idea de tras los FlexBox
Siguiendo un poco la documentación oficial del MDN y resumiendo lo dicho anteriormente:
Aunque los FlexBox van mucho más haya al momento de hacer una cajita flexible, fluida y adaptable, pero para esta entrega solo daremos los primeros pasos.
Iniciando con FlexBox; aprendiendo sobre la propiedad FlexBox con un ejemplo
display: flex
Básicamente consiste en declarar un contenedor (section, nav, div, etc) y definir que el contenedor es "flexible" con la regla display: flex; o display: inline-flex;
A partir de de la declaración display: flex; o display: inline-flex; el contenedor padre será un contenedor flexible; todos sus hijos se convertirán en "bloques" una vez definamos las siguientes propiedades:
Orientación: flex-direction
Indicamos cómo deseamos que se alinean los elementos hijos:
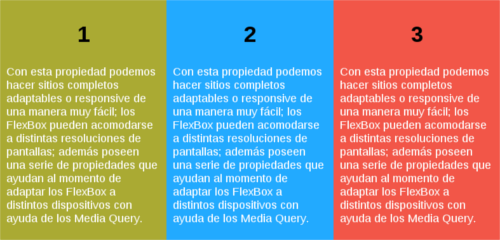
- flex-direction: row Se alinean en filas:

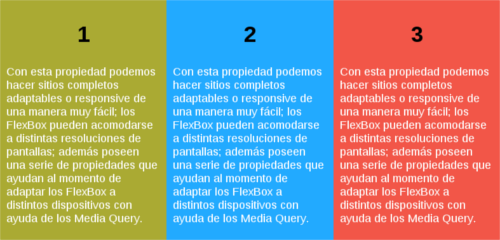
- flex-direction: row-reverse Se alinean en filas, pero en orden inverso:

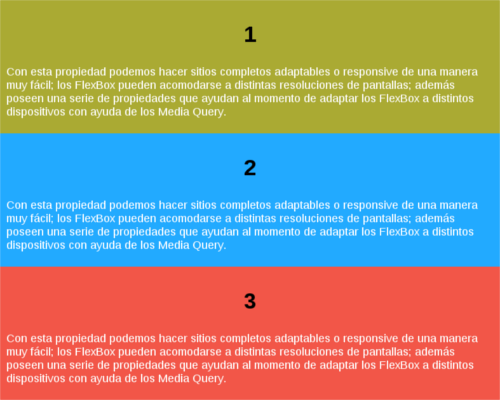
- flex-direction: column Se alinean en columnas:

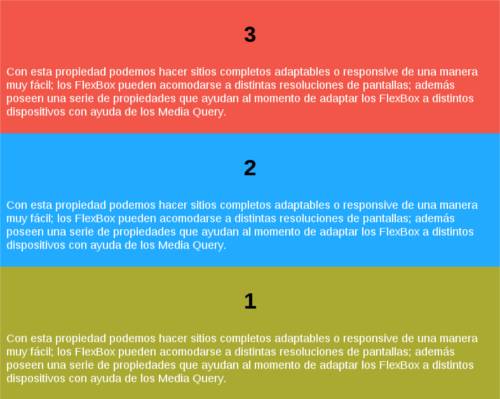
- flex-direction: column-reverse Se alinean en columnas, pero en orden inverso:

Orientación: Múltiples líneas o una sola línea con flex-wrap
Indicamos cuantas lineas tiene el contenedor flexible:
- flex-wrap: nowrap El contenedor consta de una sola línea.
- flex-wrap: wrap El contenedor consta de múltiples líneas.
- flex-wrap: wrap-reverse El contenedor consta de múltiples líneas colocadas de manera inversa.
Orientación: flex-flow = flex-direction + flex-wrap
También podemos combinar las dos propiedades anteriores en una sola:
flex-flow: <flex-direction> <flex-wrap>
flex-flow: row wrap;
Flexibilidad: flex
Con esta propiedad colocada a los elementos hijos, podemos indicar como crece un elemento con respecto a los demás dentro de su contenedor; si tenemos la siguiente jerarquía:
<section> <div> <h1>1</h1> <p>Con la propiedad FlexBox podemos hacer sitios completos adaptables o ...</p> <div> <h1>2</h1> <p>Con la propiedad FlexBox podemos hacer sitios completos adaptables o ...</p> <div> <h1>3</h1> <p>Con la propiedad FlexBox podemos hacer sitios completos adaptables o ...</p> </section>
Definimos las siguientes reglas con CSS
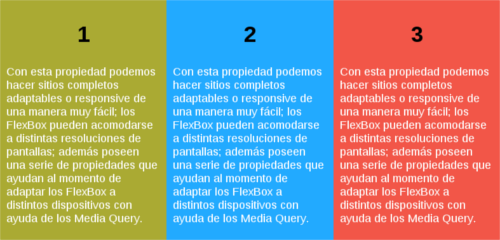
Todos tendrán en mismo tamaño:
section div:nth-child(1) {
flex: 1;
}
section div:nth-child(2) {
flex: 1;
}
section div:nth-child(3) {
flex: 1;
}

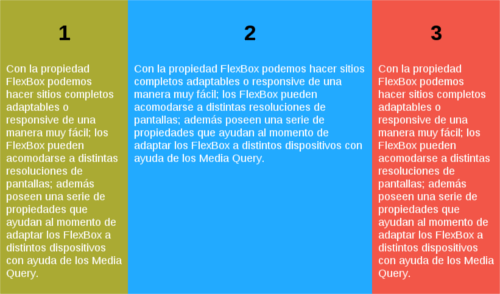
Si queremos que el div dos ocupe el doble que sus hermanos:
section div:nth-child(1) {
flex: 1;
}
section div:nth-child(2) {
flex: 2;
}
section div:nth-child(3) {
flex: 1;
}

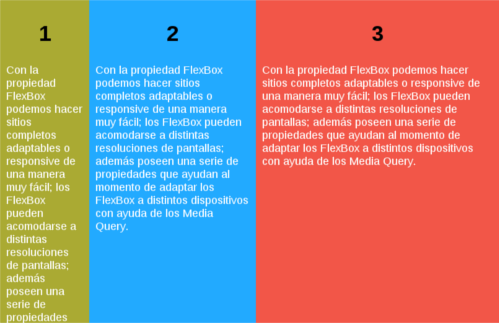
Si queremos que el div dos ocupe el doble que sus hermanos y el uno el triple:
section div:nth-child(1) {
flex: 1;
}
section div:nth-child(2) {
flex: 1;
}
section div:nth-child(3) {
flex: 3;
}

Consideraciones en el uso de las FlexBox
- Emplear las propiedades
min-widthymin-heightestablecidas enautogarantiza que el elemento a mostrar sea lo suficientemente grande para que se vea su contenido. - Utilizarlos cuando quieras mostrar elementos que se adapten al espacio disponible.
Resultado Final de nuestro ejemplo
Clic aquí para ver el ejemplo final del FlexBox en una ventana aparte.

Desarrollo con Laravel, Django, Flask, CodeIgniter, HTML5, CSS3, MySQL, JavaScript, Vue, Android, iOS, Flutter
